 FLIF : un nouveau format libre de fichier image
FLIF : un nouveau format libre de fichier imageQui donne de meilleurs taux de compression avec des vitesses de codage et de décodage acceptables
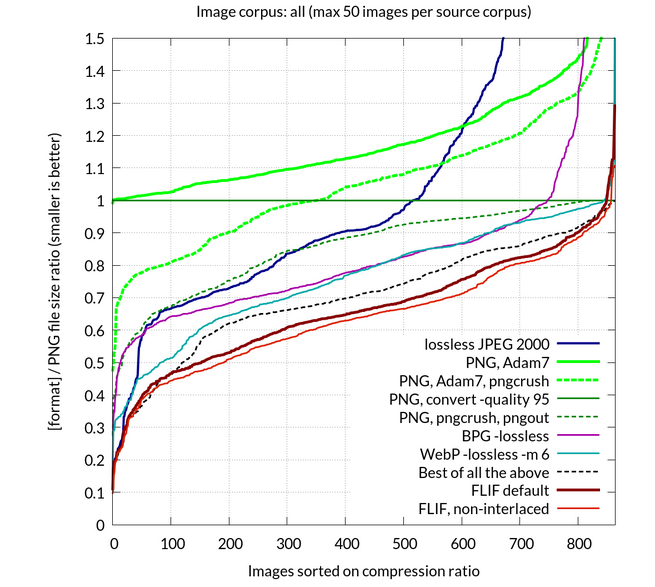
Free Lossless Image Format (FLIF) est un nouveau format de fichier image sans perte, libre et gratuit. Des tests de compression effectués en comparaison avec les formats image existants ont montré que FLIF surpasse les formats PNG, WebP, BPG et JPEG 2000 sans perte, en termes de taux de compression. Le graphique suivant donne les ratios de compression par rapport au format PNG. Un ratio plus faible équivaut donc à un meilleur taux de compression.

Le format d’image gratuit et libre, distribué sous la GNU General Public License (GPL) version 3 ou ultérieure, est basé sur la compression MANIAC. MANIAC (Meta-Adaptive Near-zero Integer Arithmetic Coding) est un algorithme de codage qui est lui-même une variante de l’algorithme de compression sans perte CABAC (Context-Adaptive Binary Arithmetic Coding), utilisé dans des normes de codage vidéo.
Après compression dans le format FLIF, les fichiers images sont en moyenne 35 % plus petits que dans le format PNG typique, 37 % plus petits que dans le format JPEG 2000 sans perte, 15 % plus petits que dans le WebP sans perte, et 22 % plus petits que dans le format BPG sans perte. En fonction du type d’image (photographie, tracé, image médicale, carte géographique, entre autres), certains formats peuvent donner une meilleure compression que FLIF, mais des tests ont montré que de manière générale, ce format libre surpasse les autres d’une moyenne de 10 % en termes de taux compression.
FLIF fonctionne sur tout type d’images, avec dans la plupart des cas, les meilleures performances de compression. Cela devrait donc affranchir les utilisateurs non techniques de la tâche parfois complexe de trouver le meilleur format pour un type d’image donné. En effet, pour une image donnée, un format peut être performant pour la compression, alors que pour une autre image, le résultat de la compression peut être médiocre. Cela est mis en évidence dans trois expériences qui l'illustrent bien.
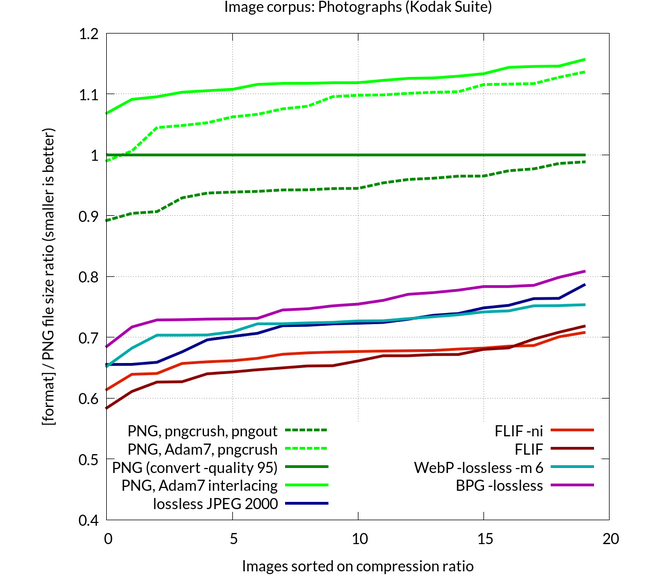
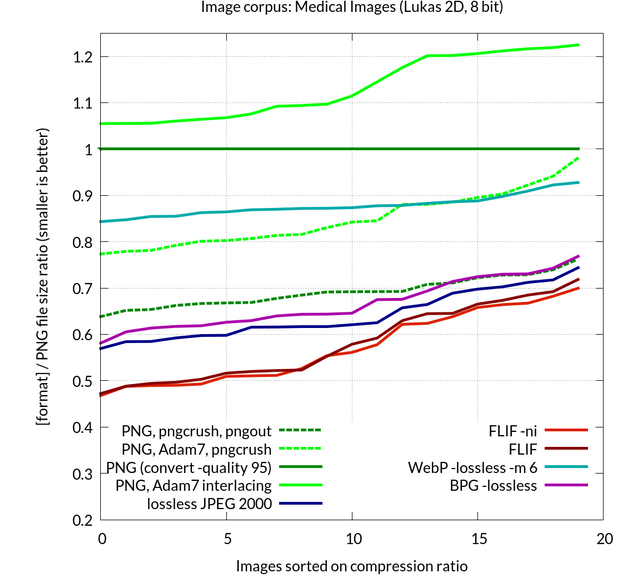
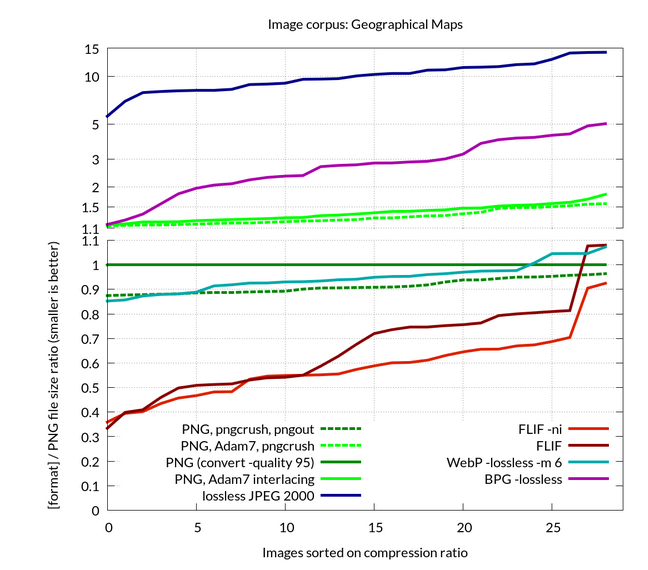
Sur des images photographiques, PNG donne de mauvais résultats de compression alors que les formats WebP, BPG et JPEG 2000 compressent bien les images. La compression d’images médicales avec PNG et WebP donne de mauvais résultats, alors qu’avec BPG et JPEG 2000, les résultats sont plutôt bons. Avec des cartes géographiques encore, BPG et JPEG 2000 donnent de très mauvais résultats alors que les résultats avec PNG et WebP sont satisfaisants. Mais dans chacun des cas, la compression avec FLIF donne les meilleurs résultats comme le montrent les graphiques suivants :
Compression d’images photographiques

Compression d’images médicales

Compression d’images de cartes géographiques

Le format libre FLIF présente également les caractéristiques suivantes :
- Support pour l’animation ;
- Profondeur de couleur allant jusqu'à 16 bits par canal ;
- Responsive by design, idéal pour les sites Web adaptatifs ;
- Vitesses de codage et de décodage acceptables : un bon taux de compression s’obtient généralement au détriment de la vitesse de compression et de décompression. Si FLIF offre une meilleure compression, les développeurs du format estiment toutefois que les vitesses « ne sont pas incroyablement rapides, mais elles sont dans la bonne fourchette » ;
- Support pour le décodage progressif des fichiers partiellement téléchargés : FLIF supporte la compression sans perte, mais il peut être aussi utilisé dans des situations à faible bande passante, où seule la première partie d'un fichier est nécessaire pour un aperçu acceptable de l'image. Le décodage progressif avec FLIF est également meilleur que celui avec PNG Adam7, comme le montre la vidéo suivante.
Source : flif.info
Et vous ?
 Que pensez-vous de ce nouveau format de fichier image ?
Que pensez-vous de ce nouveau format de fichier image ? Forum Développement Web
Forum Développement Web Forum Libres & Open Source
Forum Libres & Open Source
Vous avez lu gratuitement 838 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



 et pour finir, non, je ne cherche pas spécialement à ruser, c'est juste que je connais mon boulot et que j'adapte chaque traitement en fonction des images à traiter.
et pour finir, non, je ne cherche pas spécialement à ruser, c'est juste que je connais mon boulot et que j'adapte chaque traitement en fonction des images à traiter.


