 Polymer passe en version 1.0,
Polymer passe en version 1.0, le framework web de Google est enfin prêt pour les applications de production
Après l’avoir annoncé durant l’édition de 2013 de sa conférence dédiée aux développeurs puis travaillé dessus durant les années qui ont suivi, Google a finalement publié la version 1.0 de son framework Polymer, qui passe donc ainsi du stade de concept à celui de produit. L’objectif est d’aider les développeurs à créer des applications web mobiles et PC plus rapidement en assurant l’interopérabilité sur les différentes plateformes.
« Polymer est une nouvelle façon de penser à la conception d’applications web » explique Google lorsqu’il présente sa bibliothèque. « Ces éléments peuvent être combinés pour créer des applications proposant une expérience immersive sur le web », a continué Mountain View. « Depuis la publication de la Préversion Développeur, nous avons réécrit la bibliothèque depuis la base, en nous focalisant sur la performance multi-navigateur tout en gardant l'ergonomie développeur-friendly. La nouvelle bibliothèque est environ 3x plus rapide sur Chrome, 4x plus rapide sur Safari, et comporte un tiers code de moins que dans la préversion développeur » rassure Google qui soutient que sa bibliothèque est prête pour être utilisée dans des applications de production.

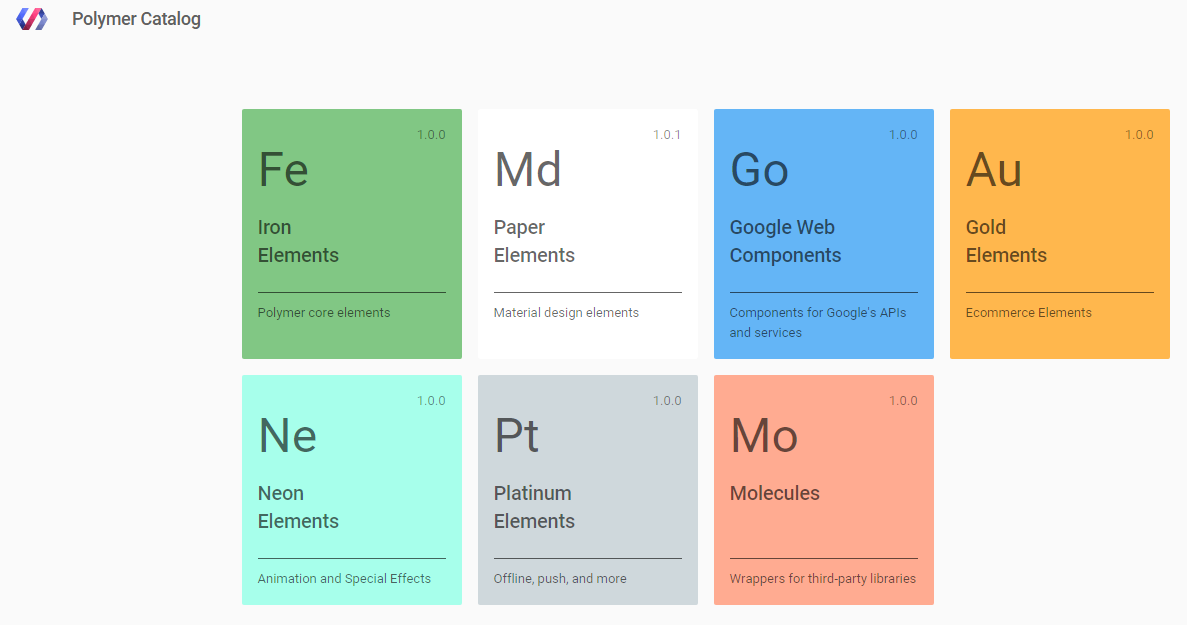
Comme vous pouvez le constater, Polymer embarque sept grandes familles d’éléments :
- Fe (éléments fer) qui constitue les éléments au cœur même de la bibliothèque. Ils sont au nombre de 33 et comportent des individus comme iron-ajax pour simplifier les appels Ajax et l’analyse des réponses ou encore iron-form pour simplifier la gestion de formulaire;
- Md (éléments papiers) qui constitue des éléments Material Design. Notons que ce sont les seuls éléments à être en version 1.0.1, les autres étant tous en version 1.0.0. Au nombre de 26, ils comprennent des individus comme paper-checkbox, une check box en Material Design ou paper-fab, un bouton d’action flottant en Material Design;
- Go (composantes Google Web) qui constitue les composantes des APIs et Services Google. Ils sont au nombre de 14 et comprennent des individus comme google-analytics, qui encapsule les fonctionnalités du tableau de bord de Google Analytics dans des composantes web, ou google-castable-video, qui propose des éléments vidéo en HTML5 avec des fonctionnalités Chromecast
- Au (éléments or) qui constitue les éléments du commerce électronique. Ils sont au nombre de 6 et comprennent des individus comme gold-cc-input, un champ pour recevoir les entrées de carte de crédit ou gold-cc-expiration-input, pour valider les entrées des dates d’expiration des cartes de crédit:
- Ne (éléments Néon), pour les animations et les effets spéciaux. Il n’y a qu’un seul individu, neon-animation;
- Pt (éléments Platine), pour transformer vos pages web en vraies applications avec des fonctionnalités comme le push, le mode hors ligne et plus encore. Il n’y a que deux individus dans cette famille;
- Mo (éléments Molécules), pour contenir les bibliothèques tierces. Ici il n’y a qu’un seul élément, mais Google en promet bien plus bientôt.
Un kit de démarrage Polymer (Polymer Starter Kit) en version bêta est également disponible. Comprenant les derniers éléments ajoutés, il est prêt à l’emploi et intègre une chaine d’outils pour assurer le développement de bout en bout et la mise en production.
 Polymer Starter Kit
Polymer Starter KitSource : Google, Polymer
Et vous ?
 Avez-vous déjà utilisé ce framework ?
Avez-vous déjà utilisé ce framework ?
Vous avez lu gratuitement 18 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




