 Google a annoncé la disponibilité de Chrome 41 pour les plateformes Windows, Mac et Linux dont l’essentiel des nouveautés a été destiné aux développeurs. Parmi elles figurent des fonctionnalités JavaScript ES6 à l’instar de Template Litterals qui confère des possibilités basiques de formatage de chaînes de caractères à JavaScript en vous laissant concaténer des chaînes, des variables et même des résultats d’une fonction. Les expressions peuvent être intégrées directement dans les chaînes de caractères que vous utilisez lorsque vous faites appel à l’opérateur « ‘ ». Par exemple, un modèle de chaîne de caractères peut être écrit comme suit :
Google a annoncé la disponibilité de Chrome 41 pour les plateformes Windows, Mac et Linux dont l’essentiel des nouveautés a été destiné aux développeurs. Parmi elles figurent des fonctionnalités JavaScript ES6 à l’instar de Template Litterals qui confère des possibilités basiques de formatage de chaînes de caractères à JavaScript en vous laissant concaténer des chaînes, des variables et même des résultats d’une fonction. Les expressions peuvent être intégrées directement dans les chaînes de caractères que vous utilisez lorsque vous faites appel à l’opérateur « ‘ ». Par exemple, un modèle de chaîne de caractères peut être écrit comme suit : | Code : | Sélectionner tout |
var salutations = ‘Quoi d’neuf ?’ ;
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 | //Substitution simple de chaîne de caractères
var nom = "Stephane";
console.log(‘Coucou, ${nom}!`);
//En sortie nous obtenons « Coucou, Stephane! » |
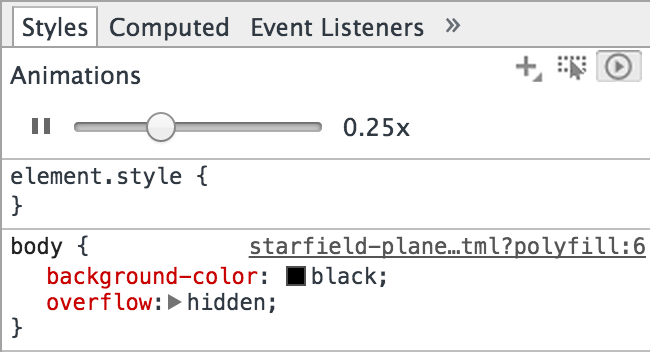
Les outils de Chrome vont également faciliter le débogage visuel en permettant aux développeurs de ralentir la lecture de leurs animations à la volée comme vous pouvez le constater ci-dessous.

Une nouvelle section leur permet de voir directement le cache Service Worker (il suffit d’inspecter chrome://serviceworker-internals). L’API Web Audio permet aux développeurs de suspendre temporairement un AudioContext quand il n’est pas sollicité, améliorant ainsi la consommation d’énergie.
En outre, 51 failles ont été colmatées dans le butineur avec 52 000 dollars en tout qui ont été versés aux chercheurs. La palme d’or reviendra sans doute à cloudfuzzer pour avoir débusqué plus de 5 failles à lui tout seul et empoché 19 000 dollars.
Google en a profité pour annoncer que son navigateur ne supporterait plus Andoid 4.0 Ice Cream Sandwich (ICS) à partir de la version 42 qui est censée arriver à la mi-avril. En d’autres termes, les prochaines versions de Chrome ne pourront plus fonctionner sur des appareils tournant sur cette version.
Mountain View explique que « l’année dernière, nous avons vu le nombre d’utilisateurs de Chrome sur ICS diminuer de 30%. Développer des fonctionnalités pour d’anciens téléphones est devenu particulièrement difficile et le support d’ICS est demandeur en temps qui aurait pu servir à bâtir de nouvelles expériences sur les dispositifs que possède la grande majorité de nos utilisateurs ».
La FAQ quant à elle est encore plus explicite : « alors que le nombre de dispositifs tournant sur Ice Cream Sandwich se rétrécit, les soutiens en termes d'effort d'ingénierie et de complexité technique deviennent de plus en plus difficiles au fil du temps. Chaque nouvelle fonctionnalité ou capacité web qui est ajoutée à Chrome doit être construite et testée pour ICS. Souvent des solutions ainsi que des cas particuliers d’utilisation doivent être ajoutés spécifiquement pour ICS, et cela se répercute sur la complexité du code, ralentit les performances en plus d’augmenter le temps de développement. Le nombre d'appareils tournant sur ICS est désormais suffisamment petit pour que nous puissions mieux servir nos utilisateurs en réduisant le soutien aux dispositifs antérieurs afin de se concentrer sur un meilleur Chrome pour la grande majorité des utilisateurs sur les appareils plus modernes ».
Le tableau de bord des développeurs Android indiquait ce lundi qu'Ice Cream Sandwich tourne encore sur 5,9% des terminaux mobiles Android.
 télécharger Chrome 41
télécharger Chrome 41Source : blog chromium, blog Spot

