 Facebook délaisse le modèle MVC au profit de son propre modèle Flux
Facebook délaisse le modèle MVC au profit de son propre modèle Fluxcar MVC ne permettrait plus un passage à l’échelle suffisant
Facebook, le réseau social qui compte pas moins d’un milliard de comptes actifs, vient d’annoncer son passage au nouveau modèle de programmation Flux développé par ses soins, délaissant par la même occasion le modèle MVC, ce dernier n’étant plus adapté aux besoins du réseau social et de l’immense quantité de données transitant à travers lui.
En effet, durant la conférence des développeurs Facebook (F8), la session « Hacker Way : Rethinking Web App Development at Facebook » a traité la problématique du modèle le plus adapté à Facebook, Tom Occhino, ingénieur chez Facebook, a alors déclaré que « MVC est devenu compliqué très rapidement ». Il a conclu par la même occasion que MVC ne leur permettait plus un passage à l’échelle conséquent vu leur importante base de données.

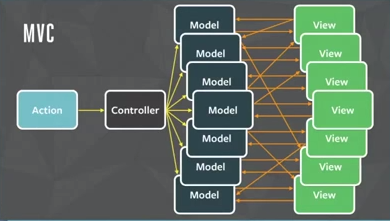
Il a donné d’autres détails sur le cheminement de cette décision et a expliqué que la complexité du modèle se faisait ressentir à chaque introduction d’une nouvelle fonctionnalité, le code était devenu fragile, dès lors cette situation est devenue problématique et les ingénieurs craignaient de plus en plus de comportements hasardeux de l’ensemble.
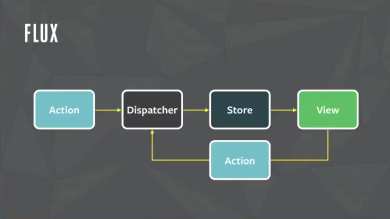
Ainsi, l’une des solutions qui ont été retenues par les ingénieurs est l’utilisation du nouveau modèle Flux qui est caractérisé par un flux de données unidirectionnel. Ce dernier a été conçu autour du framework Javascript React qui est utilisé par Facebook pour construire des UI web prédictibles et déclaratives.
Jin Chen, ingénieur logiciel chez Facebook, a expliqué de son côté que le modèle Flux doit être vu comme un modèle unidirectionnel (pas de communication bidirectionnelle entre les entités du modèle) composé de trois entités : Dispatcher, Store et View.

Le store contient toutes les données d’une application, le dispatcher (correspondant au Controller de MVC) se charge d’accepter ou de refuser des mises à jour à appliquer au Store suite au déclenchement d’une action, ainsi il peut bloquer le déclenchement de certaines actions pour ne pas perturber l’état du Store ou encore décider de l’ordre d’exécutions des actions. Quant au View, il se met à jour lorsque le Store change et peut éventuellement lancer une action, ce qui lui permet d’interagir indirectement avec le store.
Ce modèle permet donc de simplifier la maintenance et le debug des applications pour les nouveaux développeurs et se montre particulièrement intéressant pour contenir les actions qui peuvent avoir des effets de bords aux conséquences inattendues. En outre, il a permis à Facebook de corriger un bug de son application de chat.
Source : facebook.github.io
Et vous ?
 Que pensez-vous du nouveau modèle Flux ?
Que pensez-vous du nouveau modèle Flux ? Pensez-vous que le MVC ne soit pas le plus adapté pour le passage à l’échelle ? Pourquoi ?
Pensez-vous que le MVC ne soit pas le plus adapté pour le passage à l’échelle ? Pourquoi ?
Vous avez lu gratuitement 1 665 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.


 On passe de 7 vues à une seule, et on cache toute la complexité des règles métiers et gestion de droits dans la case "Store" qui devient le point de concentration de cette organisation.
On passe de 7 vues à une seule, et on cache toute la complexité des règles métiers et gestion de droits dans la case "Store" qui devient le point de concentration de cette organisation.



