Microsoft a annoncé lors de la conférence Build la sortie de la version finale de TypeScript, son préprocesseur qui ajoute un typage statique et optionnel au langage JavaScript.
Microsoft a annoncé lors de la conférence Build la sortie de la version finale de TypeScript, son préprocesseur qui ajoute un typage statique et optionnel au langage JavaScript.Après plus de trois ans de développement sous la direction d’Anders Hejlsberg, le père du langage C#, TypeScript atteint sa première version et s’ouvre aux contributions de la communauté de développeurs.
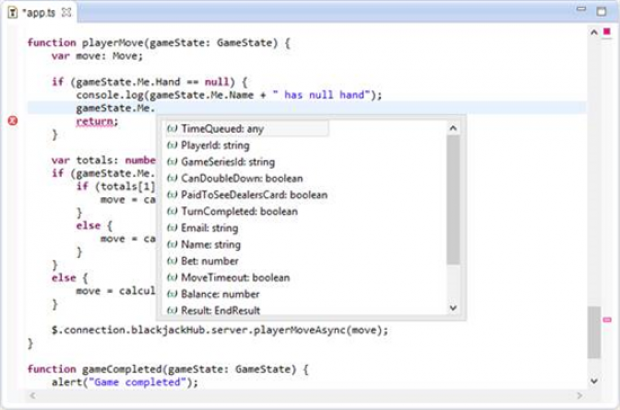
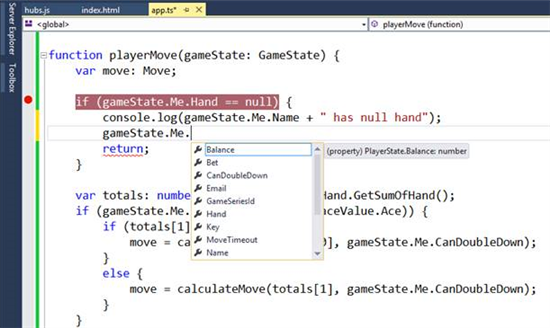
TypeScript est disponible comme un langage de première classe dans Visual Studio, et est supporté par l’EDI à même titre que C# ou encore VB.NET. Il est embarqué par défaut dans Visual Studio 2013 et Visual Studio Web Express 2013 Spring Update, dont la Release Candidate a été publiée parallèlement par Microsoft, et permet de bénéficier de Intellisense, des fonctions de navigation et de toute la productivité qu’offre l’éditeur de code de Visual Studio.

TypeScript en action dans Visual Studio 2013
Pour les utilisateurs d’autres environnements de développement, Microsoft met à disposition TypeScript comme un package NPM (Node.js) et son code source est disponible sur GitHub.
 Télécharger TypeScript pour Visual Studio 2012
Télécharger TypeScript pour Visual Studio 2012 Télécharger le package NPM de TypeScript
Télécharger le package NPM de TypeScript Le code de TypeScript sur CodePlex
Le code de TypeScript sur CodePlexSource : Microsoft
Et vous ?
 Avez-vous testé TypeScript ? Qu'en pensez-vous ?
Avez-vous testé TypeScript ? Qu'en pensez-vous ?