Windows 8.1 Preview est là, et avec lui la Preview du navigateur Internet Explorer 11, « qui apporte la meilleure expérience du Web sur un périphérique Windows ».
Windows 8.1 Preview est là, et avec lui la Preview du navigateur Internet Explorer 11, « qui apporte la meilleure expérience du Web sur un périphérique Windows ».Optimisé pour les mobiles avec le support des récents standards du Web, IE 11 Preview rapproche les sites Web des utilisateurs Windows, offre une sécurité améliorée et dispose des nouveaux outils de développement pour faciliter le test des applications Web.
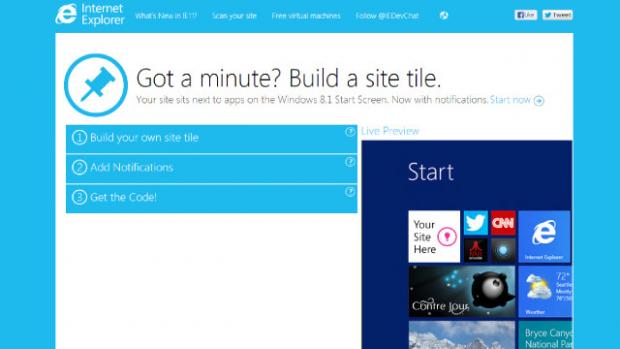
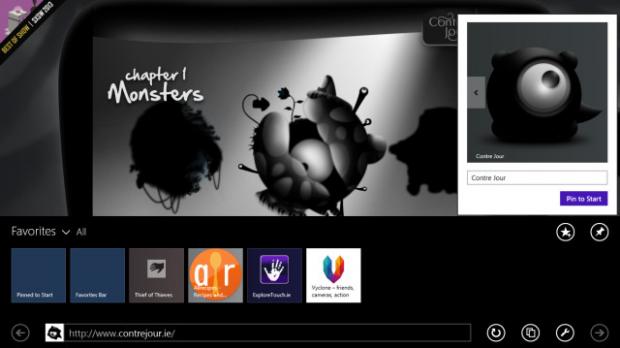
La prise en charge de la navigation tactile a été renforcée avec cette version. La capacité d’épingler des sites Web sur l’écran de démarrage a été étendue. Désormais, les développeurs pourront créer un site Web qui envoie des notifications push directement vers une tuile épinglée sur l’écran de démarrage de l’utilisateur.
Microsoft a développé pour l’occasion un site qui offre un assistant simple pour créer un code permettant de faire cela.
L’interface utilisateur a subi quelques changements. Les utilisateurs peuvent désormais garder en permanence une vue de l’onglet épinglé ouvert. La gestion des favoris se voit enrichie d’un nouveau centre de favoris, qui synchronise vos sites sur tous vos appareils via votre compte Microsoft.
La gestion des onglets devient plus rationnelle. L’utilisateur peut disposer de plus de 100 onglets dans une fenêtre. Les onglets qui n’ont pas été actifs pendant un certain temps sont radiés de la priorité et utilisent moins de ressources que ceux utilisés. La réactivation d’un onglet inactif est instantanée, sans affectation de l’expérience utilisateur.
Internet Explorer 11 offre une expérience 2D et 3D riche et rapide, avec une prise en charge de WebGL pour l’exécution des graphismes 3D dans le navigateur, de High DPI pour les écrans hautes définitions DPI, et des fonctionnalités additionnelles de CSS Canvas.
La vitesse de chargement des sites Web a été accélérée grâce au support du protocole SPDY. Selon Microsoft, IE 11 Preview est actuellement le seul navigateur qui supporte la pile de priorité des ressources du W3C. Cette fonction permet de définir les parties et les éléments d’une page qui doivent être chargés en premier.
IE 11 fait un grand pas dans la prise en charge du HTML 5. Selon Microsoft, le navigateur est le premier qui offre un support complet des interactions HTML 5 drag-and-drop avec le toucher.
IE 11 Preview accorde une place de choix aux développeurs. Les outils de développement F12 (accessible via la touche F12 du clavier), ont été reconstruits à partir de zéro pour offrir :
- une nouvelle interface utilisateur propre ;
- des outils d’émulation, de contrôle de la mémoire et de la réactivité ;
- des améliorations pour les outils existants ;
- un flux de travail plus facile et plus rapide.
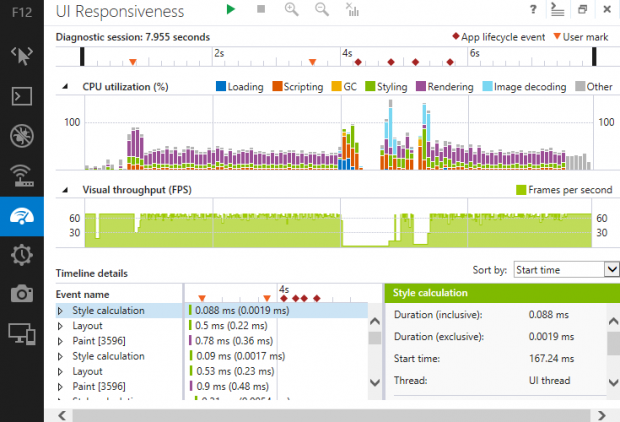
Le nouvel outil « UI Responsiveness » permet d’effectuer un « profiling » d’une page Web afin de l’accélérer en identifiant les processus qui prennent trop de temps et les éléments qui ralentissent le chargement de la page.
La console et l’explorateur DOM offrent désormais des suggestions (autocomplétion), lorsque vous tapez du code JavaScript, HTML ou CSS. L’autocomplétion permet d’accélérer le flux de travail, de réduire les erreurs de frappe et de détecter rapidement les API prises en charge.
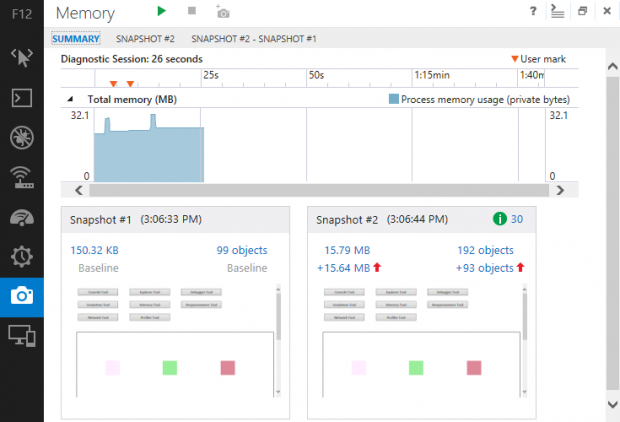
L’outil d’analyse de la mémoire permet de disposer d’une vue d’ensemble de l’utilisation de la mémoire par les pages d’une application, d’identifier les éléments orphelins et de détecter où la mémoire peut être récupérée. Cet outil est un élément essentiel pour le débogage d’un site afin de retrouver les sources de lenteur et de plantage.
IE 11 est disponible dans la Preview de Windows 8.1. Microsoft a annoncé qu’une version pour Windows 7 était en cours de développement. Aucune information n’a été dévoilée sur la date de disponibilité d’une préversion pour l’OS.
 Le guide des développeurs pour IE 11
Le guide des développeurs pour IE 11Source : Build 2013
Et vous ?
 Quelle(s) nouveauté(s) vous intéresse le plus ?
Quelle(s) nouveauté(s) vous intéresse le plus ? Que pensez-vous de cette version du navigateur ? Vous séduit-elle ?
Que pensez-vous de cette version du navigateur ? Vous séduit-elle ?
Vous avez lu gratuitement 4 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.