 Le Responsive Design est-il une si bonne idée ?
Le Responsive Design est-il une si bonne idée ?Pas vraiment, répond un spécialiste du Design Web lors de la conférence AgoraCMS
Lors d'AgoraCMS, l’évènement sur les CMS co-organisé par Cyril PIERRE de GEYER qui se déroule aujourd’hui, une session très intéressante sur « les tendances actuelles du design et des nouveaux usages » est revenue sur une pratique de plus en plus populaire dans la réalisation de sites : le Responsive Design.
Cette technique consiste à adapter l'affichage d'une page en fonction de la taille de l'écran. Intégrée de plus en plus en natif aux principaux CMS du marché, elle permet de répondre simplement à la diversification des terminaux (écrans de smartphones de diagonales et de ratios différents, tablettes 7 et 10 pouces, laptops ou écran large de bureau) en modifiant le nombre de colonnes, l'emplacement et les grandeurs des éléments.
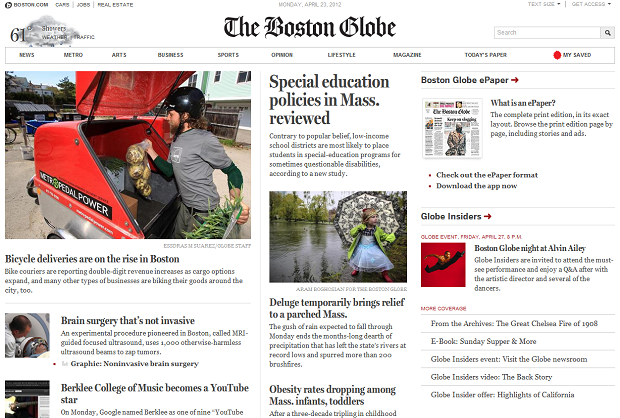
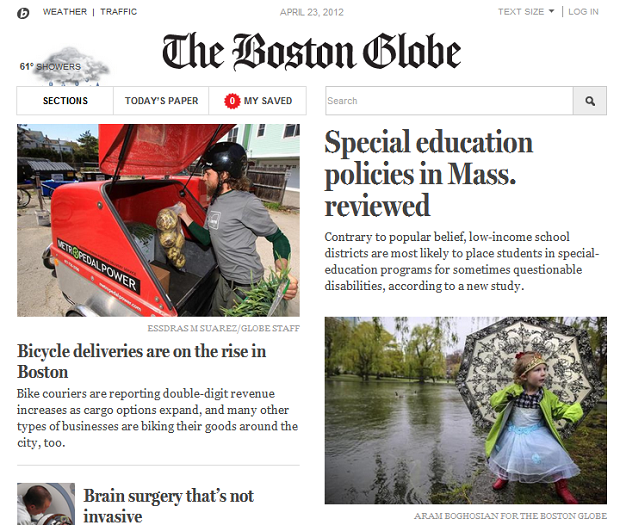
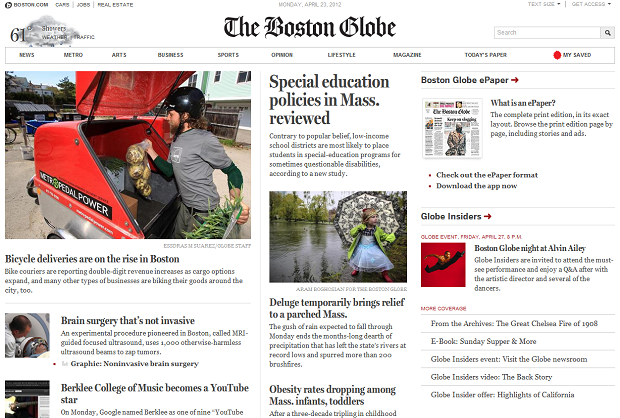
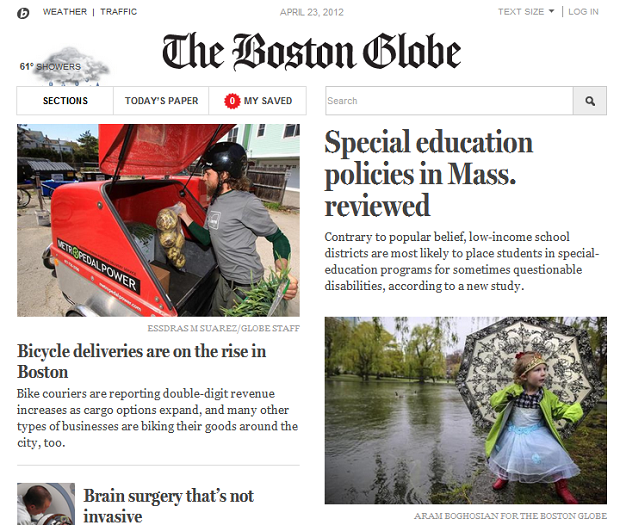
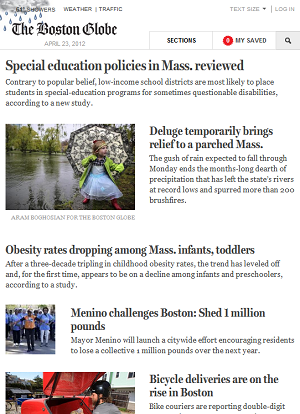
Un parfait exemple en est le site du Boston Globe, un des premiers à avoir franchi le pas depuis plusieurs mois.
Boston Globe, version « PC » :

Boston Globe, version « tablette » :


Boston Globe, version « tablette » :

Boston Globe, version « smartphone » :

Une manière simple de faire du multicanal. Trop simple ?
Un peu trop, au goût de Patrick MARUEJOULS, créateur de l’agence de design global Think Think et professeur à HEC, qui analyse que la limite - et donc la grosse faiblesse du Responsive Design quand il est utilisé de manière « brute » - est qu'il ne modifie pas les contenus affichés, mais comment ils sont affichés. Ce qui ne serait pas cohérent au regard des usages.
Les besoins auxquels répond un site mobile ne sont en effet pas les mêmes que ceux d’un site Web « pour bureau ». « Mettre les même contenus dans les deux, c’est une belle connerie », résume franchement Patrick MARUEJOULS.
Il synthétise cette idée en une formule, plutôt bien trouvée : Convergence (développer une fois pour plusieurs plateformes pour économiser les coûts) mais aussi Divergences.
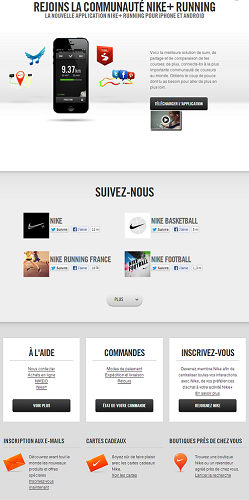
Lors de sa session à AgoraCMS, le designer a pris l'exemple de Nike pour illustrer cette Convergence/Divergence.
Les visiteurs du site web « classique » de la marque de chaussures sont une infime minorité à consulter la rubrique « Trouvez un magasin » (en ordre de grandeur ils sont environ 2 %).
La fonctionnalité est donc presque cachée.

À l’inverse, un utilisateur nomade qui consulte le site mobile (m.nike.com) aura une propension beaucoup plus grande à rechercher un magasin à proximité. Ce ne sera pas nécessairement son premier besoin, mais l’importance de cette possibilité augmente.
Fort logiquement, Nike a donc amélioré l’exposition de cette fonctionnalité sur son site mobile. D’une part en augmentant sa taille, mais aussi en épurant la page pour n’y garder que quelques éléments pertinents.
Là où le Responsive Design « de base » ne fait que modifier l’agencement, une véritable stratégie multi-écran se devrait donc, d’après l’expert, de repenser l’architecture entière des sites en fonction des besoins identifiés - et contextualisés - de l’utilisateur.
Patrick MARUEJOULS ne jette toutefois pas le bébé avec l’eau du bain. Le plus important est, pour lui, de toujours centrer la réflexion de la construction d'un site autour de l’utilisateur final. Le Responsive Design inclus en natif dans les CMS pourrait donc dans bien des cas parfaitement convenir. Mais pas toujours. Voir pas souvent. L'adapter et le personnaliser resterait une étape quasi-indispensable pour arriver à un vrai sites web 100 % adaptatif. À du vrai Responsive Design donc.
Reste à savoir le pourcentage de sites où les versions mobiles et desktops doivent différer radicalement pour coller aux attentes de l’utilisateur en toute circonstance. Et donc, en creux, combien de fois cette technique dans sa version simplifiée et intégrée aux CMS reste une solution tout terrain et très économique.

Patrick MARUEJOULS
N.B. : Pour ceux et celles qui n’ont pas eu la chance de pouvoir venir à AgoraCMS, les slides des présentations de toutes les sessions seront mis en ligne prochainement.
Et vous ?
 Le Responsive Design est-il adapté à la majorité des sites ? Et pourquoi ?
Le Responsive Design est-il adapté à la majorité des sites ? Et pourquoi ?
Vous avez lu gratuitement 1 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





