 Les développeurs au centre de Chrome 24
Les développeurs au centre de Chrome 24le navigateur disponible en bêta avec un gain en rapidité du moteur JavaScript
La sortie d’une nouvelle version de Chrome marque l’entrée dans le canal bêta de son successeur.
À peine après avoir eu accès à la version stable de Chrome 23, les développeurs et les early adopters peuvent déjà tester les nouvelles fonctionnalités de Chrome 24 qui est disponible en version bêta.
Améliorations de performances et nouvelles fonctionnalités pour les développeurs sont les points sur lesquels Google s’est concentré pour cette mouture.
L’éditeur vante le gain en rapidité du navigateur. Du moins, en ce qui concerne JavaScript. Les tests sur son benchmark JavaScript Octane montrent un gain de performance de 26,3% par rapport à Chrome 15 sorti il y a un an, pour le moteur JavaScript V8.

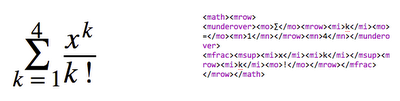
Le navigateur apporte le support du langage basé sur XML MathML. Le langage MathML permet l’affichage des symboles mathématiques sur Internet. La prise en charge de MathML par Chrome permettra aux développeurs de définir des formules mathématiques qui seront affichées de façon uniforme dans les pages Web.

L’intégration des Datalist au sein du navigateur va permettre aux développeurs de spécifier une liste de dates et heures suggérées pour un élément input. Grâce aux CSS Custom Filters, il sera possible d’ajouter des effets visuels au format HTML en utilisant le CSS. Les CSS Custom Filters sont désactivés par défaut.
À cela s’ajoute la suppression des préfixes aux API IndexedDB pour le stockage côté client, Intl namespace qui permet le support de l’internationalisation pour JavaScript, postMessage pour la communication et requestAnimationFrame utilisée pour les animations en JavaScript.
Chrome 24 est téléchargeable sur le canal bêta pour les systèmes d’exploitation Windows, Mac OS X et Linux.
 Télécharger Chrome 24 bêta
Télécharger Chrome 24 bêtaSource : Présentation du gain en rapidité, Nouveautés pour les développeurs
Et vous ?
 Que pensez-vous de ces nouveautés ?
Que pensez-vous de ces nouveautés ?
Vous avez lu gratuitement 1 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




