IonMonkey : Mozilla renforce les performances JavaScript de Firefox
IonMonkey : Mozilla renforce les performances JavaScript de FirefoxAvec l'optimisation de la compilation Just in Time
Avec la complexité grandissante des applications Web interactives, les navigateurs web se doivent d’être toujours plus performants. C’est ce que fait Mozilla en travaillant sur une nouvelle architecture de compilation JavaScript.
IonMonkey est le nouveau compilateur « Just In Time » en test du navigateur Firefox pour le langage JavaScript. Il verra le jour en tant que composant à part entière de Firefox 18 en début 2013.
IonMonkey se distingue du courant JIT JägerMonkey avec l’étape d’optimisation. Il est destiné aux applications JavaScript qui fonctionnent pendant de longues durées. David Anderson, développeur chez Mozilla, a expliqué sur le blog JavaScript de Mozilla que l’architecture de IonMonkey utilise un processus de compilation en trois étapes. Comme font les compilateurs d'autres langages tels que C++, le code JavaScript est traduit dans une représentation intermédiaire qui sera, elle, optimisée et convertie en code-machine.
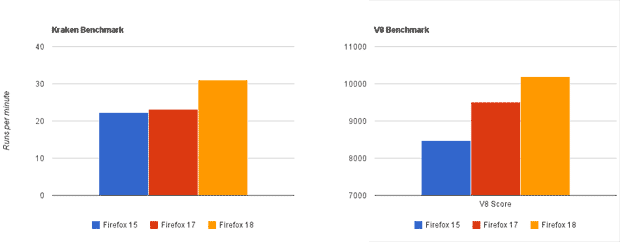
D’après des tests, les résultats de rendement initiaux pour IonMonkey sont sensiblement meilleurs que les versions précédentes du compilateur JIT. Comparé à Firefox 17, Firefox 18 améliorerait les performances de 7 % sur le benchmark V8 de Google et de 26 % pour le benchmark Kraken de Mozilla.
Anderson et son équipe se montrent fiers de leur travail : « nous sommes ravis, non seulement pour le gain obtenu en performances, mais aussi car nous lançons une nouvelle ère de recherche dans le domaine des compilateurs JavaScript. C’est maintenant possible d’écrire un algorithme d’optimisation, utiliser un pipeline pour le mettre en œuvre et voir ce qu’il fait ».
Firefox 18 est prévu pour le 8 novembre en version beta. La version finale ne sera disponible qu’en 2013.
Source : le blog JavaScript de Mozilla
Et vous ?
 Que pensez-vous de cette nouvelle approche d'optimisation JavaScript ?
Que pensez-vous de cette nouvelle approche d'optimisation JavaScript ? Aura-t-elle un intérêt réel pour les applications Web ?
Aura-t-elle un intérêt réel pour les applications Web ?
Vous avez lu gratuitement 6 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.