Et les changements dans les feuilles de style CSS en temps réel
Firefox 11 vient d’intégrer un ensemble d’améliorations qui risquent de ne pas laisser les développeurs web indifférents.
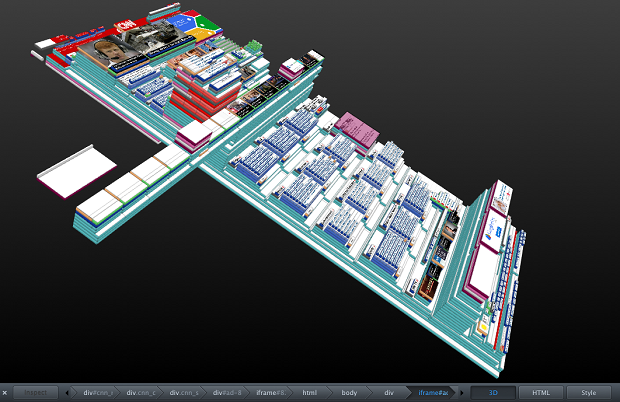
La première nouveauté est un outil qui permet de visualiser la structure (CSS, etc.) d’une page en 3D. Page Inspector 3D View, surnommé Tilt, repose sur WebGL.
« Cet outil permet à tout utilisateur de comprendre immédiatement le lien entre le code et la page finale », explique Mozilla. « Alors que les outils pour développeurs, tels que « view source », ont toujours été utiles pour apprendre à développer une page, l’affichage en 3D offre une vue plus limpide de la structure des différentes parties d’un site Web ».

Le site de CNN passé à la moulinette de Page Inspector 3D View, alias Tilt
Après avoir sélectionné « 3D View » dans Page Inspector, il suffit de déplacer la souris sur les différents éléments pour que Firefox 11 donne davantage d’informations sur la partie sélectionnée.
Deuxième nouveauté, l’outil Éditeur de style permet d’éditer les feuilles de style CSS, à l’instar d’un éditeur de texte, et de voir instantanément les modifications, sans quitter le navigateur.
« C’est une façon simple et rapide d’itérer et de tester les conceptions d’un site Internet », explique la fondation. Lorsque des modifications sont apportées, l’Éditeur de style permet de sauvegarder le fichier sur un ordinateur.
Enfin, Firefox 11 synchronise à présent les modules complémentaires entre différents ordinateurs. Les utilisateurs peuvent activer cette option depuis la fenêtre « Options » dans l’onglet Sync.
 Télécharger Firefox 11
Télécharger Firefox 11 Plus d’informations sur "Tilt"
Plus d’informations sur "Tilt"Source : Mozilla
Et vous ?
 Impressioné(e) par Page Inspector 3D View ? Ou simple gadget ?
Impressioné(e) par Page Inspector 3D View ? Ou simple gadget ?
Vous avez lu gratuitement 4 090 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




 . ça facilite grandement la compréhension de la structure global de la page en un coup d'oeil.
. ça facilite grandement la compréhension de la structure global de la page en un coup d'oeil.