Qui créent un nouveau mode de navigation et fondent SPACEGOO
La standardisation de la technologie WebGL à l’été 2010, et son implémentation par les navigateurs récents (Firefox 4, Chrome 7, Opera 11.50, Webkit) ont permis de faire simplement du rendu 3D de qualité dans le navigateur. La scène 3D est rendue dans un canvas HTML5, ce qui permet d’intégrer ces éléments 3D à un site « standard », développé en PHP et CSS par exemple.
Utilisée essentiellement pour les jeux, les démos, et la visualisation d'objets 3D, des membres de développez ont fondé la société SPACEGOO et ont eu l'idée d'utiliser le WebGL pour représenter du contenu textuel dans un environnement 3D.
Le but était de créer un CMS (Content Management System) permettant de prendre en entrée un PDF et de rendre un environnement 3D complet dans lequel le PDF est rendu.
Les pages du PDF sont découpées automatiquement côté serveur et disposées en tant que textures sur les murs d’une pièce carrée. Le client récupère ensuite une archive complète qu’il peut mettre sur son serveur sans plus de modification, le logiciel s’étant chargé de générer le code JavaScript et PHP.
Dans la phase d’utilisation du logiciel, l’environnement peut être personnalisé en rajoutant des menus 2d, des liens hypertextes, des players musique, des écrans vidéos tournant dans le ciel… ou des objets 3D importés depuis Blender comme ici :

Il aura fallu un an de développement pour arriver à ce résultat et de nombreux défis ont été relevés. Le plus important a été le système de navigation : comment faire un système de navigation permettant de naviguer dans un univers en 3D avec un unique dispositif de pointage, facile à prendre en main pour l'internaute moyen.
La solution la plus simple aurait été de reprendre celle des jeux vidéo de shoot'em up : les touches directionnelles pour translater la caméra, et la souris pour la faire tourner.
Mais ce système de navigation est difficile à gérer pour ceux qui n'ont jamais joué, et il est inadapté à une navigation de type web, avec un unique dispositif de pointage. Enfin, la plupart des positions dans l'espace sont inconfortables pour lire du contenu.
Après de nombreux essais SPACEGOO s'est inspiré de la démarche naturelle d'un visiteur dans un musée : celui-ci arrive dans la pièce rectangulaire où les tableaux sont accrochés aux murs. Il commencera par faire un tour de la salle, où sa trajectoire sera à peu près une ellipse concentrique à la pièce. Il reste à une certaine distance des œuvres.
Si une œuvre l'intéresse, il va se placer face à elle, et avancer et reculer tout en restant dans l'axe. Sa trajectoire est un segment passant par le milieu du tableau qu'il observe. Sur les PDF mis en forme en 3D, le système de navigation est identique. Le mode initial est le mode aperçu, la trajectoire est une ellipse concentrique à la pièce, avec la vue toujours perpendiculaire à la trajectoire, puis lorsque l'on clique sur une page on passe en mode lecture, avec une trajectoire en forme de segment passant par le centre de la page visualisée.
Un problème concerne le sens de déplacement latéral. Il existe deux profils d'utilisateurs, à peu près répartis à 50-50 d'après les essais de SPACEGOO.
Pour le premier profil, il est plus naturel de partir curseur au centre, et de le déplacer vers la droite pour aller à droite, comme dans les jeux vidéo.
Pour les seconds il est plus naturel d'amener le curseur à droite, et de le ramener au centre. Le problème est que ce système correspond à une navigation inversée par rapport la navigation précédente, et vice versa. Ce placement est quasi-systématique pour les utilisateurs d'écrans tactiles, notamment d'iPads et d'iPhones
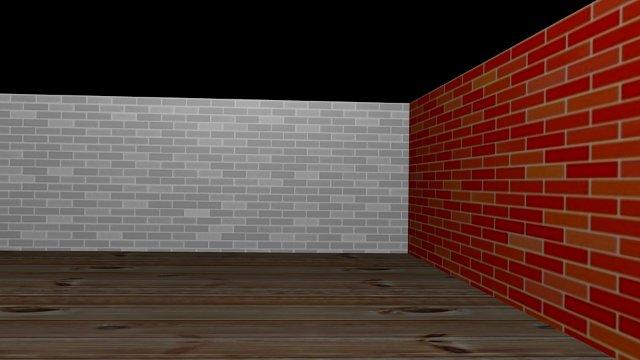
SPACEGOO a finalement choisi de créer le red wall test, ou test du mur rouge, pour déterminer le système de navigation de l'internaute :

En demandant à l'internaute de se placer face au mur rouge, on détermine son profil. Si le mouvement du curseur est de gauche à droite, il est du profil 2.
La technologie utilisée permet également de coder très facilement des jeux vidéo intégrés dans le navigateur. Un exemple célèbre est la version de Quake 2 réalisée par une équipe de GOOGLE.
SPACEGOO a réalisé plusieurs jeux avec cette technologie, dans le but de se faire connaître et d’égayer un peu les semaines de développement. Par exemple SPACEGOO Maze est un jeu de labyrinthe en 3D qui a été publié sur Chrome Experiment, et SPACEGOO SurviveCopter est un jeu où l’on doit piloter un hélicoptère en panne dans une grotte.

Pour en revenir aux PDF en 3D avec WebGL, le produit s'adresse en premier lieu aux Web Agencies qui souhaitent proposer à leurs clients une mise en forme moderne, attrayante et très ergonomique (la mise en forme en 3D permet d'avoir une meilleure visibilité sur l'ensemble du document que dans une visionneuse classique avec ascenseur - ou « scroll bar »).
Le contenu est également mieux protégé, puisque l'internaute ne peut pas télécharger le document. Il s'adresse également à tous ceux qui ont des PDF à présenter, notamment dans le monde de la presse.
Pour les particuliers, ou les curieux qui ont envie d'essayer, SPACEGOO propose un démonstrateur gratuit.
SPACEGOO est une société fondée en 2010. Elle se compose de trois personnes : Xavier Bourry, élève de la promotion 2006 de l’Ecole Polytechnique spécialisé en informatique et sécurité de l’information, Philippe Pascot, expert-comptable et Régis Portalez, développeur, et camarade de promotion de Xavier à Polytechnique spécialisé en mathématiques et rendu 3D.
Le nom SPACEGOO a été choisi pour contenir « space », qui fait clairement référence à l’activité de la société. Son but est d'apporter la 3D à l’internet.
SPACEGOO a obtenu l'aide à la maturation de projets décernée par le Centre Francilien de l'Innovation (qui dépend d'OSEO). Le site génère un millier de visite par jour grâce aux jeux vidéos.
Le journal Temps Libre (un gratuit à destination des seniors) a déjà adopté SPACEGOO CMS sur toutes ses éditions en tant que beta testeur. La version définitive devrait être commercialisée d'ici l'automne.
SPACEGOO fait également du conseil en WebGL et en rendu 3D dans le navigateur comme des bandeaux publicitaires en 3D (dont on trouve quelques exemples sur le site officiel).
Longue vie à cette jeune pousse.
 Démonstrateur de SPACEGOO PDF
Démonstrateur de SPACEGOO PDF SPACEGOO Maze
SPACEGOO Maze SPACEGOO mosquitoes
SPACEGOO mosquitoes SPACEGOO SurviveCopter
SPACEGOO SurviveCopter
Vous avez lu gratuitement 0 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




