 Internet Explorer 10 : fin annoncée pour VML et les filtres DirectX
Internet Explorer 10 : fin annoncée pour VML et les filtres DirectXPlace aux nouveaux standards Web CSS3 et SVG
Mise à jour du 9 décembre 2011 par Idelways
Microsoft franchit une nouvelle étape dans son engagement envers les nouveaux standards Web : faire le ménage des alternatives propriétaires qui encombrent son navigateur.
Sur le blog officiel dédié à Internet Explorer 10, Microsoft annonce que cette évolution n'inclura plus les filtres et transitions DirectX, ni le support de VML. Leur abandon se fera au profit de CSS3 et SVG respectivement.
Les filtres DX ont fait leur apparition sur Internet Explorer 4 sorti en 1996. Depuis l'arrivée d'IE 9, leur utilisation est dépréciée sur le réseau de documentation de Microsoft (MSDN). Le moment est enfin venu d'y renoncer définitivement.
Et d'alléger les feuilles de styles de la présence de telles... "structures" !
| Code : | Sélectionner tout |
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50).

Étant incompatible avec SVG et nécessitant beaucoup plus de code que les filtres, la suppression de VML pourra créer un frein supplémentaire à l'adoption d'Internet Explorer 10. Des solutions d'entreprise basées sur IE utilisent depuis 15 ans ce format pour tout ce qui est vectoriel comme les graphes et les statistiques.
Microsoft recommande aux développeurs d'utiliser la librairie JavaScript Raphaël, qui s'adapte en couche d'abstraction à ce que le navigateur supporte. Modernizr (ou équivalent) permettra de détecter les modules CSS3 supportés et d'utiliser les filtres ou autres alternatives quand cela s'avère nécessaire.
Microsoft avait annoncé en juillet dernier un parseur compatible avec les spécifications du HTML5, ainsi que la suppression de différentes particularités non standards.
Les commentaires conditionnels sont abandonnés au profit de la détention de fonctionnalités en JavaScript. La balise Element et les îlots XML partent aussi à la retraite.
Sources :
 IE Blog : VML et filtres DX
IE Blog : VML et filtres DX IE Blog : parseur HTML (juillet 2011)
IE Blog : parseur HTML (juillet 2011)Et vous ?
 Que pensez-vous de la suppression de VML et des filtres sur IE10 ?
Que pensez-vous de la suppression de VML et des filtres sur IE10 ? Quelles solutions utilisez-vous pour normaliser les différences entre les filtres, VML et les standards Web ?
Quelles solutions utilisez-vous pour normaliser les différences entre les filtres, VML et les standards Web ?IE 10 : Quatrième pré-version disponible
Avec cinq nouveaux outils "fondamentaux pour les développeurs d'applications natives"
Mise à jour du 30/11/11

Microsoft vient de publier la quatrième Plateform Preview (équivalents des betas) de son navigateur Internet Explorer 10.
IE 10 est intimement lié à Windows 8 puisqu'il ne tourne que sur cet OS, lui aussi en cours de développement.
Cette quatrième pré-version améliore "le support du HTML5 […] et l'accélération matérielle du SVG et des effets de transformation et d'animation du CSS3". Ce qui, d'après Microsoft, en ferait le navigateur actuel le plus rapide sur ces technologies.
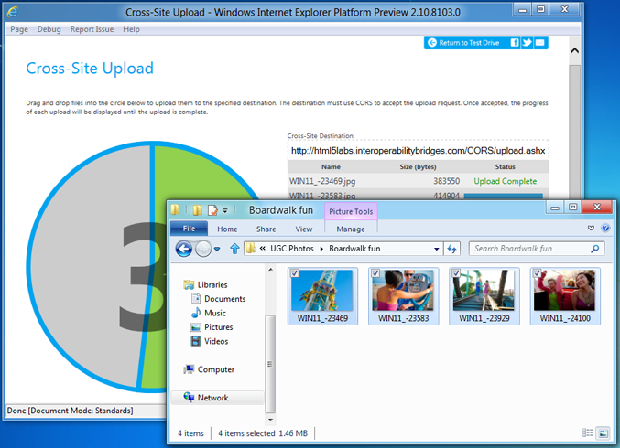
Côté développeur, l'éditeur met en avant plusieurs nouveautés intéressantes : Cross-Origin Resource Sharing (ou CORS qui sécurise l'usage de XMLHttpRequest entre plusieurs domaines), le support de File API Writer pour blobBuilder (qui permet de manipuler plus facilement des "Binary large objects" directement dans le navigateur), le support du type Array de JavaScript (pour un stockage et une manipulation plus efficaces des données typées) et le support de la fonctionnalité du HTML 5 qui permet d'ajouter du texte à une vidéo (text captioning, pour ajouter des métadonnées comme le time-code, ou pour rendre les contenus plus accessibles).

CORS dans IE10
Autre nouveauté, IE 10 supporte désormais la propriété CSS 3 User-Select. Cette propriété permet de désactiver la sélection d'éléments (images, texte, icône, etc.) dans une page pour l'utilisateur.
"Ces outils fondamentaux sont ceux dont ont besoin tous les développeurs d'applications natives", commente Microsoft qui réitère son engagement dans le HTML 5 et qui appelle par ailleurs les développeurs à utiliser le standard pour leurs applications. Dès la présentation de Windows 8, Microsoft avait fait savoir qu'il serait désormais possible de développer des applications natives et pour Internet Explorer 10 en utilisant le trio HTML5, CSS et JavaScript. Une possibilité qu'il soutient de plus en plus.
"Les nouveautés (NDR : de cette quatrième préversion) sont actuellement disponibles pour les pages Web, elles le seront prochainement pour les applications de Windows 8 pour son mode Metro". Elles sont par ailleurs testables depuis l'habituelle page Test Drive destinée à promouvoir et à illustrer les avancées du navigateur.
 Le guide du développeur de IE 10 est disponible sur cette page (avec la liste complète des modifications)
Le guide du développeur de IE 10 est disponible sur cette page (avec la liste complète des modifications) Télécharger la pré-version 4 de IE 10 (uniquement depuis la première beta de Windows 8)
Télécharger la pré-version 4 de IE 10 (uniquement depuis la première beta de Windows 8) Source : Microsoft
MAJ de Gordon Fowler
IE10 : le navigateur sera doté d’un correcteur orthographique multilingue
Mise à jour du 10/11/11
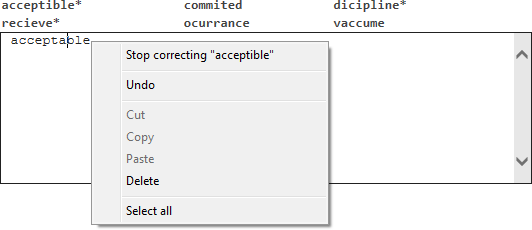
Internet Explorer 10 sera la première mouture du navigateur de Microsoft à être doté d’un correcteur orthographique en natif.
La firme vient d’annoncer dans un billet de blog que le navigateur mettra à la disposition de l’utilisateur un outil d’autocorrection automatique multilingue, pour une saisie rapide et précise.
Le correcteur orthographique est déjà disponible comme une fonctionnalité dans Windows 8 et peut être utilisé par toutes les applications (y compris IE 10 donc) pour vérifier les mots mal orthographiés.

Cette fonctionnalité a été introduite en natif dans le navigateur pour le support de Windows 7.
Le correcteur utilise le dictionnaire orthographique installé sur le PC. Les options orthographiques seront gérées dans le panneau de contrôle linguistique de Windows 8. Pour les utilisateurs de Windows 7, la gestion du correcteur sera fournie par le navigateur.
Pour mémoire, La Platform Preview 3 d’IE 10 est disponible par défaut avec la préversion de Windows 8. Le navigateur intègre une UI Metro et Desktop, et supporte le HTML5, CSS3, SVG et l’accélération matérielle (lire ci-avant).
Source : Blog MSDN
Maj de Hinault Romaric
Internet Explorer 10 Platform Preview 2 disponible
Support accru du HTML5, CSS3
Mise à jour du 30/06/11, par Hinault Romaric
Microsoft vient de publier la seconde Platform Preview d'Internet Explorer 10, et ce moins de trois mois après la présentation de la première lors de conférence Mix 10 de Las Vegas (lire ci-avant).
Cette version embarque en natif le « moteur HTML5», déjà présenté dans une démonstration sur Windows 8, qui améliore encore le support du standard avec notamment la prise en charge du HTML5 Drag-drop et la validation HTML 5 Forms.
On notera également le soutien de plusieurs technologies comme le CSS 3 Positioned Floats qui offre de nouvelles perspectives pour le positionnement des images dans du texte , l'API File Reader ou Media Query Listeners.

Selon le vice président de Microsoft en charge du développement d'Internet Explorer, Deam Hachamovitch, le support des nouveaux standards du web dans IE 10 Platform Preview 2 a atteint le stade où les développeurs peuvent déjà utiliser le navigateur pour travailler sur des sites HTML5 « prêts » et sur des applications web interactives.
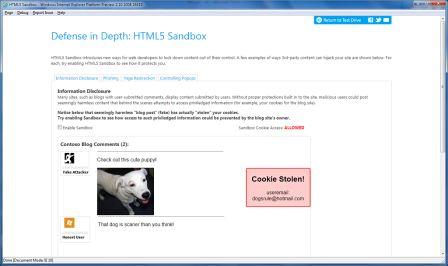
Coté sécurité, Ila deuxième Preview offre désormais une prise en charge du HTML5 Sandbox, qui permet l'isolement des iFrames, bloquant ainsi les fuites potentielles d'informations.

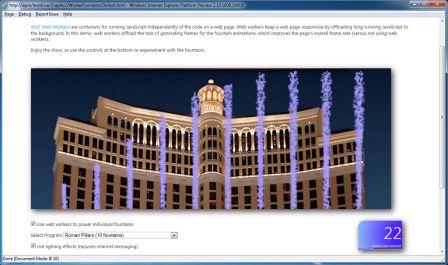
Les derniers aperçus des performances de cette mouture lors du test « Fireflies » axé sur une prise en charge des nouvelles technologies du W3C comme le HTML5, CSS3 gradients ou les nouvelles API, montrent une combinaison « quasi-parfaite» entre celles-ci.
Microsoft a publié plus de 270 nouveaux tests du navigateur.

Microsoft a également profité de cette annonce pour réaffirmer que le support d'Internet Explorer 10 durera pendant 10 ans après sa sortie. Une nouvelle réponse à Firefox et à Mozilla.
Pour mémoire, Internet Explorer 10 ne sera pas compatible avec Windows Vista.
 Téléchargez IE 10 Platform Preview 2
Téléchargez IE 10 Platform Preview 2 Source : Blog Internet Explorer
Et vous ?
 Que pensez-vous de cette version ?
Que pensez-vous de cette version ?Microsoft présente Internet Explorer 10, son premier Platform Preview est disponible
C'est LA grande nouvelle de la journée. Face à une concurrence qui semble vouloir appliquer des cycles de développement de plus en plus rapides, Microsoft a voulu montrer qu'il n'était pas en reste. En direct du MIX, grande conférence annuelle de la firme qui se tient à Las Vegas, Dean Hachamovitch (vice-Président d'Internet Explorer) a ainsi offert au monde le premier aperçu d'Internet Explorer 10, un mois à peine après la sortie d'IE9.
Le navigateur est en plein chantier, les équipes de Microsoft ayant amorcé son développement il y a seulement trois semaines. Pourtant, certaines de ses fonctionnalités ont déjà été présentées (en version non définitive, bien sûr).
Le support de l'HTML5 (en natif) et du CSS3 sera accru, notamment pour ce dernier avec une meilleur prise en charge des mises en page à multicolonnes, qui pourront être modifiées puis remises en circulation dans le browser (y compris dans le cas de contenu en temps réel).
Autre démonstration : la création d'objets animés fluides via le canevas HTML5, optimisée grâce à l'accélération matérielle du navigateur.
On a aussi pu voir le logiciel fonctionner sur une machine équipée d'un processeur ARM ce qui laisse présager une utilisation sur tablettes.
Aucune date de sortie n'a pour l'instant été annoncée, en revanche l'éditeur a expliqué passer a des cycles de huit à douze semaines entre chaque mise à jour de sa plateforme. Ce n'est pas aussi rapide que les six semaines en vigueur pour le développement de Chrome, mais Redmond pense que les développeurs de navigateurs devraient d'avantage se focaliser sur la qualité que sur la rapidité. Pour lui, cette cadence effrénée n'est pas un gage de stabilité des produits, au contraire.
"Des cadences plus élevées dénotent juste des sorties plus fréquentes de logiciel incomplet. Ce qui importe, c'est le moment où les consommateurs et les professionnels peuvent utiliser des navigateurs prêts et robustes, qui utilisent la nouvelle technologie", peut on ainsi lire sur le blog officiel d'Internet Explorer.
Microsoft fait en tous les cas montre d'un grand changement dans son organisation, car rappelons le, 5 années s'étaient écoulées entre les sorties d'IE6 et d'IE7. Les informations ainsi que le contexte actuels laissent présager d'une livraison de la version définitive d'IE10 au printemps prochain.
Source : Le blog d'IE
 Que vous inspire ce premier aperçu d'IE10 ?
Que vous inspire ce premier aperçu d'IE10 ? Que pensez-vous de l'accélération des cycles de développement des navigateurs ?
Que pensez-vous de l'accélération des cycles de développement des navigateurs ?
Vous avez lu gratuitement 0 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.





