Son outil d'inspection et de débogage open-source pour Web et mobiles
Mise à jour du 06/05/2011
Le navigateur Opera embarque depuis longtemps Dragonfly, un outil d'inspection des sites web, complet et puissant.
Après l'avoir libéré sous licence open source au mois de mars dernier (lire ci-devant), Opera vient de sortir la version 1.0 de l'outil qui s'ouvre désormais au développement Web mobile et revendique sa maturité après 3 ans de développements.
Dragonfly couvre par ses nombreux composants toutes les facettes du développement Web : DOM, CSS, SVG, JavaScript, ressources et trafic réseau.
Il permet aussi de suivre les évènements qui se produisent sur la page avec une console et d'analyser les données stockées dans les cookies et les supercookies de l'API Web Storage du HTML 5.
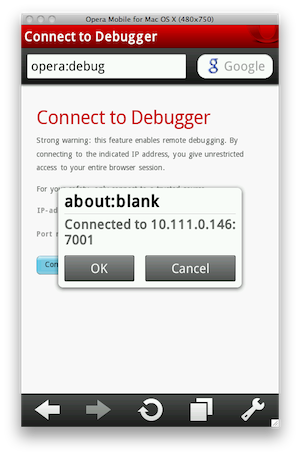
Dragonfly se démarque de ses concurrents par ses capacités d'inspection à distance. Cette fonctionnalité permet de déboguer depuis son ordinateur, l'affichage et l'exécution des sites sur d'autres ordinateurs physiquement inaccessibles et sur les nombreux Smarphones, tablettes et autres périphériques qui supportent Opera Mobile.

Opera Software qualifie Dragonfly « d'application web hybride », qui se met à jour automatiquement et reste constamment compatible avec le navigateur sous-jacent.
 La dernière version d'Opera, avec Dragonfly 1.0 est disponible en téléchargement sur cette page cette page
La dernière version d'Opera, avec Dragonfly 1.0 est disponible en téléchargement sur cette page cette pageSource : Opera
Et vous ?
 Utilisez-vous Dragonfly ?
Utilisez-vous Dragonfly ? Quel est votre outil d'inspection Web préféré ?
Quel est votre outil d'inspection Web préféré ?Opera sort un outil de débogage open-source pour les développeurs web
La première bêta de Dragonfly est disponible
Après avoir permis aux développeurs de créer plus facilement des extensions pour son navigateur, Opera Software veut en faire un outil de prédilection pour les développeurs et intégrateurs Web.
L'entreprise lance la première bêta de Dragonfly, un ensemble - désormais open-source - d'outils d'inspection, destinés essentiellement à trouver et à corriger les erreurs sur les pages web.
Similaire au célèbre Mozilla Firebug, Dragonfly permet de déboguer du code HTML, SVG, CSS, JavaScript et d'explorer l'arborescence DOM. L'outil prend même en charge certaines API de HTML5.
Dragonfly intègre un outil d'inspection du trafic réseau qui permet d'observer l'ordre et la vitesse de chargement des ressources et d'analyser le comportement des requêtes asynchrones.
Un inspecteur de stockage permet également de tester la création des cookies et des « super cookies » introduits par l'API « web storage » du HTML5.
Dragonfly est aussi en mesure de se connecter aux appareils exécutant Opera Presto, le moteur de rendu de la version mobile du navigateur.
Il est ainsi possible de déboguer la version mobile de son site directement depuis son ordinateur.
A noter qu'il s’agit du premier projet open-source de l'éditeur norvégien. Initié en 2008, Dragonfly est passé sous licence Apache en mai dernier.
Cet ensemble d'outils ne fonctionne évidemment que sur le navigateur Opera. Cette beta est téléchargée et installée automatiquement dans le dernier build à l'installation de la dernière version du navigateur.
Pour ceux qui utilisent déjà Opera, il est possible de passer à la nouvelle version de Dragonfly en changeant la valeur de DeveloperToolsURL à https://dragonfly.opera.com/app/cutting-edge dans l'éditeur de préférences, accessible à partir de l'adresse : opera:config#DeveloperTools|DeveloperToolsURL.
 Pour télécharger la dernière version d'Opera cliquez-ici
Pour télécharger la dernière version d'Opera cliquez-iciSource : Opera Dragonfly
Et vous ?
 Avez-vous essayé Dragonfly ?
Avez-vous essayé Dragonfly ? Qu'en pensez-vous en comparaison, par exemple, de Firebug ?
Qu'en pensez-vous en comparaison, par exemple, de Firebug ? Quel outil d'inspection embarqué dans un navigateur préférez-vous ?
Quel outil d'inspection embarqué dans un navigateur préférez-vous ?
Vous avez lu gratuitement 12 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.






