 Visual Studio Code 1.16 est disponible
Visual Studio Code 1.16 est disponibleavec de petites nouveautés pour améliorer la productivité des développeurs
Visual Studio Code 1.16, la dernière mise à jour de l’éditeur de code open source et multiplateforme de Microsoft, est disponible. VS Code a beaucoup gagné en maturité en ce qui concerne les fonctionnalités qu’il propose, même si les développeurs ne finiront jamais d’en demander plus. Mais pour ses dernières versions, l’accent est plutôt mis sur l’amélioration de la productivité, la performance et l’expérience utilisateur plutôt que sur l’ajout de fonctionnalités majeures. Visual Studio Code 1.16 s’inscrit également dans cette vision.
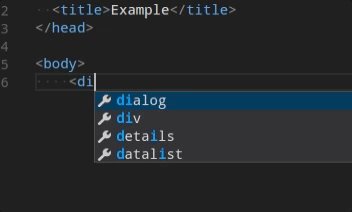
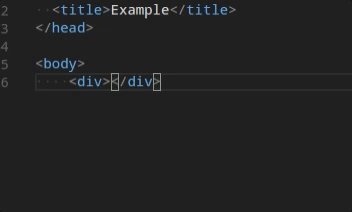
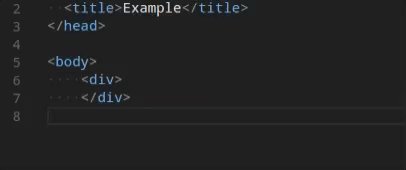
Cette nouvelle mise à jour vient avec de nombreuses petites améliorations. Parmi les plus intéressantes, on peut commencer par la fermeture automatique de balises HTML. Il faut en effet noter que les éléments de balise HTML seront automatiquement fermés une fois que vous tapez le caractère ">" de la balise d’ouverture. Autrement dit, comme cela est illustré dans l’exemple suivant, si vous tapez l’élément HTML <div>, VS Code va automatiquement insérer </div>.

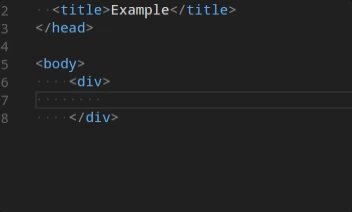
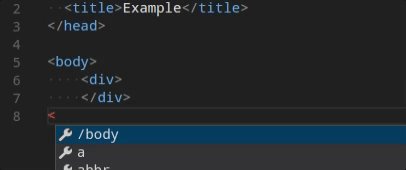
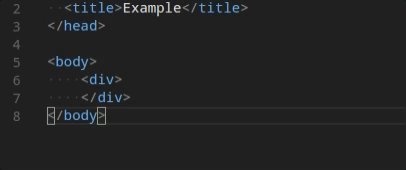
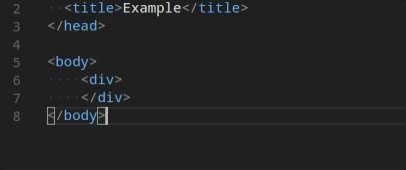
Il faut également noter que lorsque vous tapez le caractère "/" d’une balise de fermeture, Visual Studio va insérer automatiquement la balise correspondante, comme le montre l’exemple suivant pour l'élément HMTL <body>.

Ce nouveau comportement est activé par défaut et peut être désactivé avec le paramètre html.autoClosingTags.
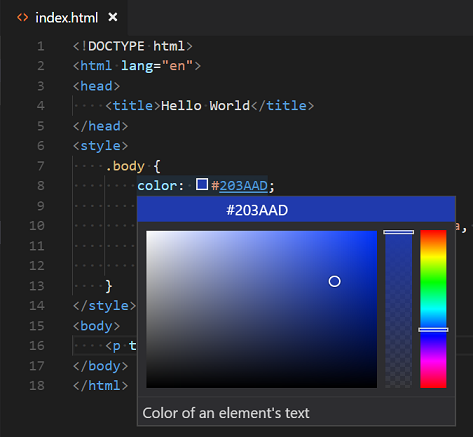
Dans la version 1.15, Visual Studio Code venait avec une UI de sélection de couleur (Color picker UI) qui permet de personnaliser rapidement des couleurs dans vos fichiers CSS, SASS et LESS. Le sélecteur de couleurs prend en charge la configuration de la teinte, la saturation et de l'opacité pour la couleur sélectionnée à partir de l'éditeur. Il permet également de basculer entre différents modes de couleurs. Il était activé pour les fichiers CSS, SASS et LESS, prenant en charge les modes de couleur RGBA, HSLA et Hex. Dans cette version, vous pouvez maintenant utiliser le sélecteur de couleurs de VS Code dans les fichiers HTML.

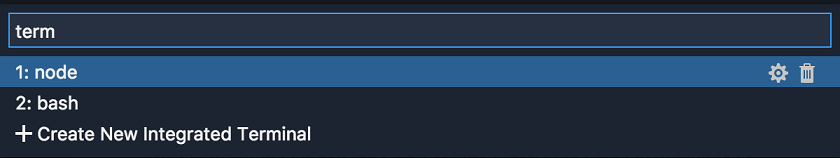
Le terminal intégré peut maintenant être lancé via la commande Terminal: Switch Active Terminal ou en tapant "term " (avec un espace à la fin) dans Quick Open. Lorsque vous utilisez la liste déroulante Quick Open du terminal intégré, vous pouvez également créer de nouveaux terminaux ou supprimer des terminaux existants.

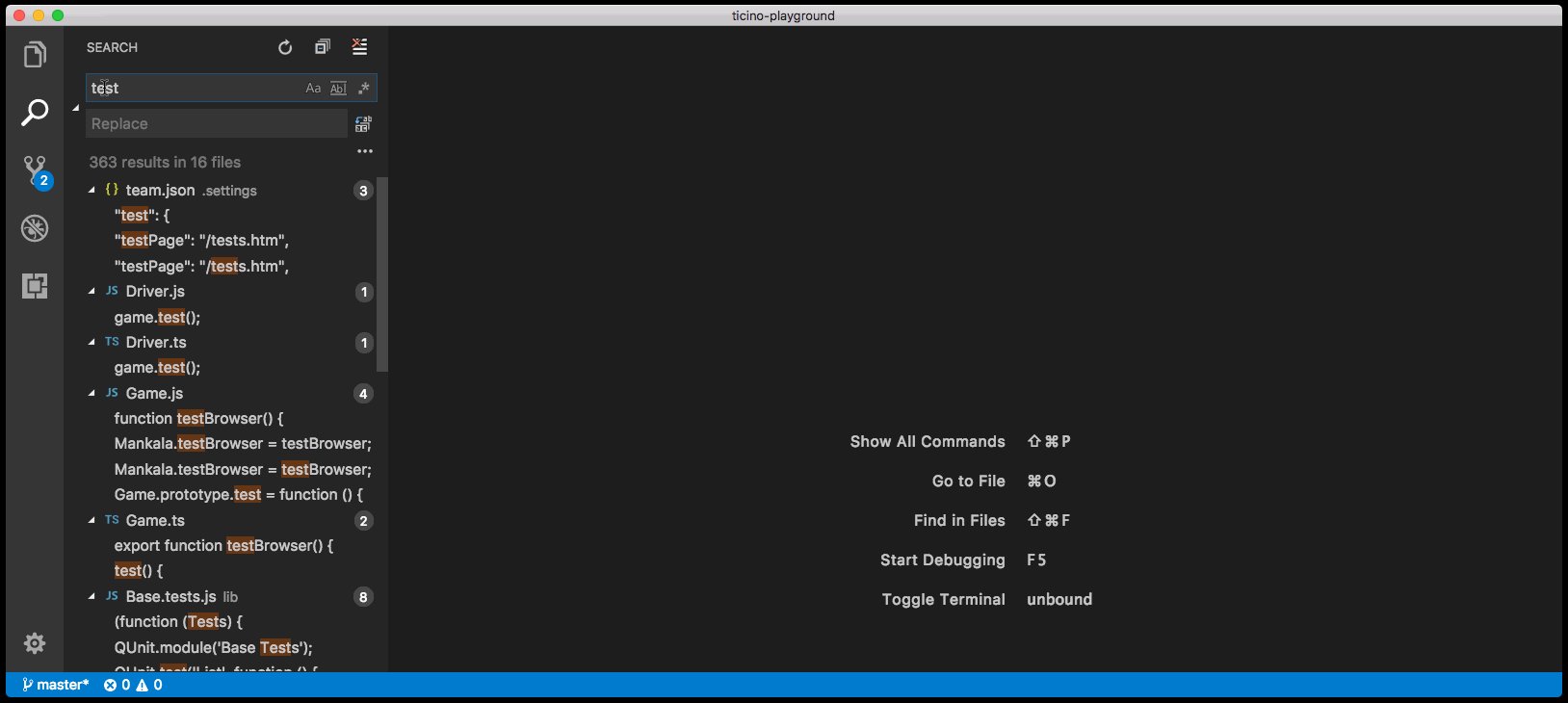
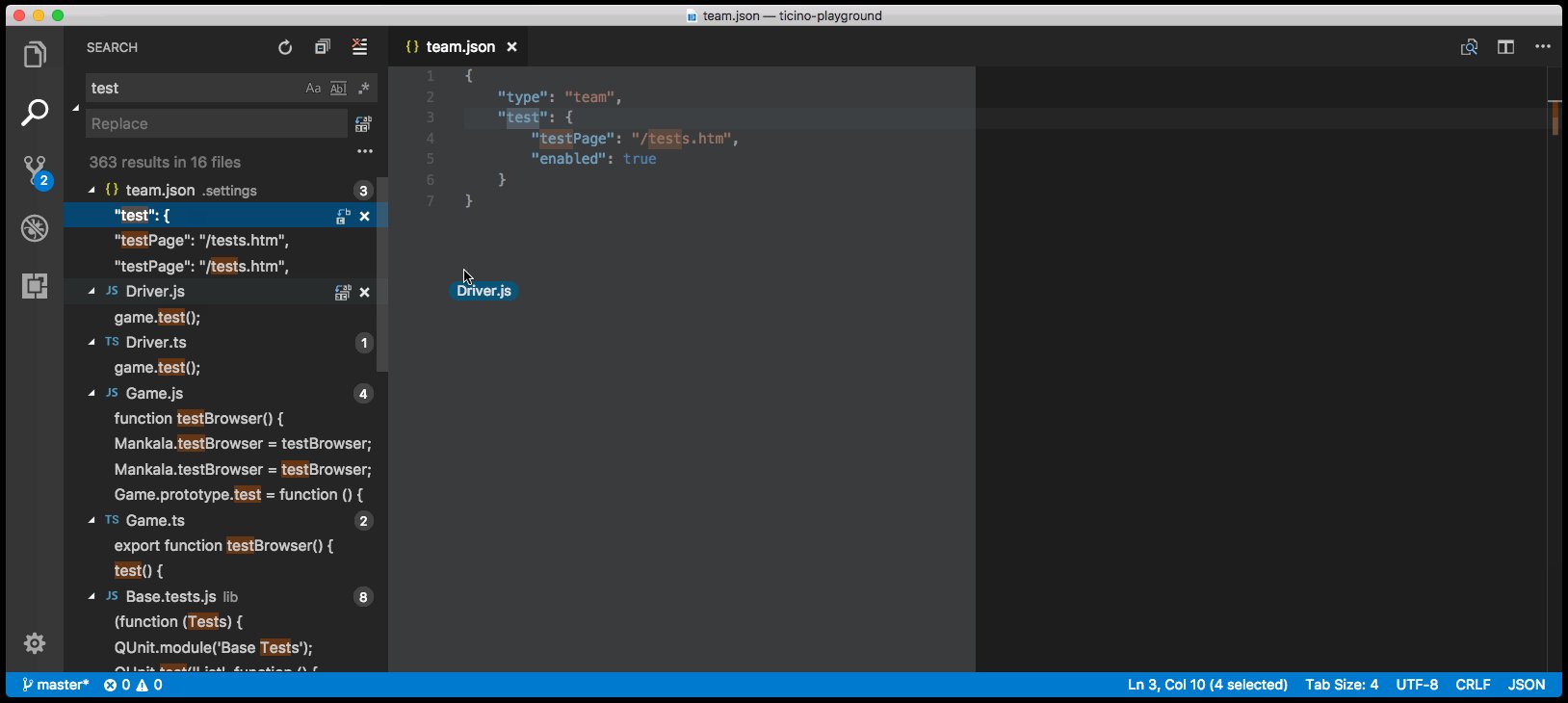
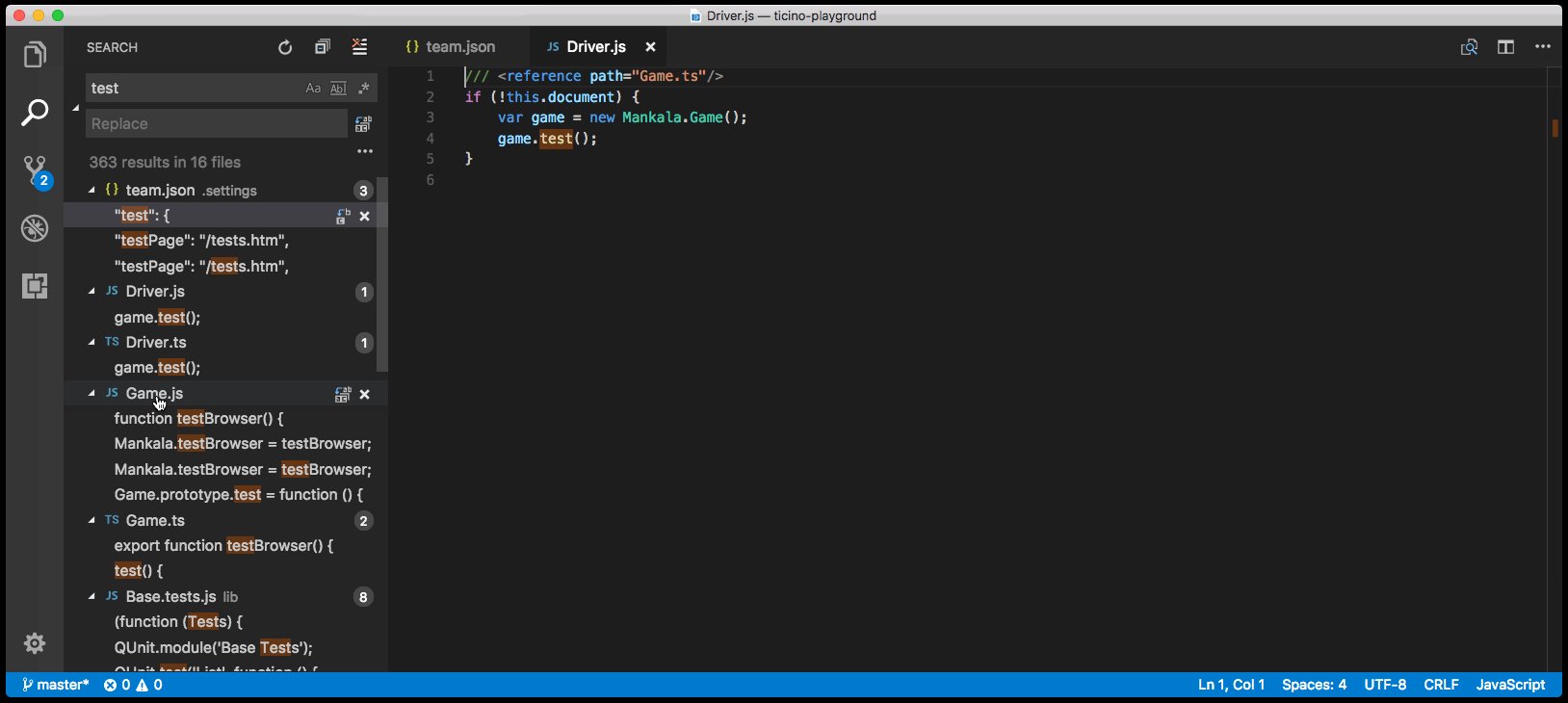
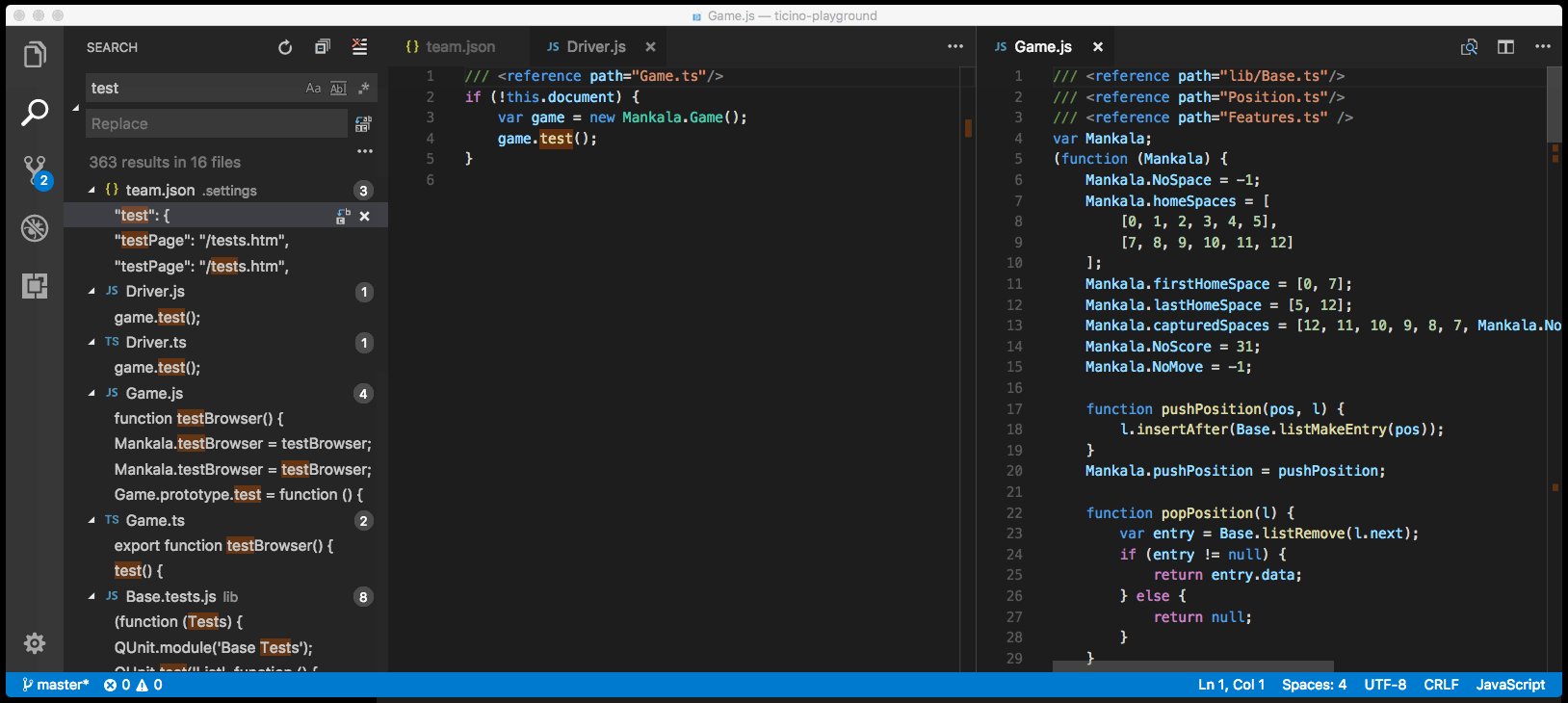
Une autre petite nouveauté est la possibilité de faire du Drag and Drop depuis les résultats de recherche et le panneau Problèmes, pour ouvrir rapidement des fichiers. Vous pouvez en effet maintenant faire glisser des fichiers à partir des résultats de recherche et du panneau Problèmes sur la zone de l'éditeur là où ceux-ci devraient s'ouvrir. L'Explorateur de fichiers a toujours pris en charge cette fonctionnalité et l’équipe VS Code l’étend maintenant à d'autres régions de l'interface utilisateur.

 Télécharger Visual Studio Code
Télécharger Visual Studio CodeSource : Blog Visual Studio Code
Et vous ?
 Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ?
Utilisez-vous VS Code ? Que pensez-vous de ces nouveautés ? Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Lesquelles appréciez-vous le plus ? Et quelles sont celles que vous attendez encore ?
Vous avez lu gratuitement 5 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



