 Améliorations de la palette de commande
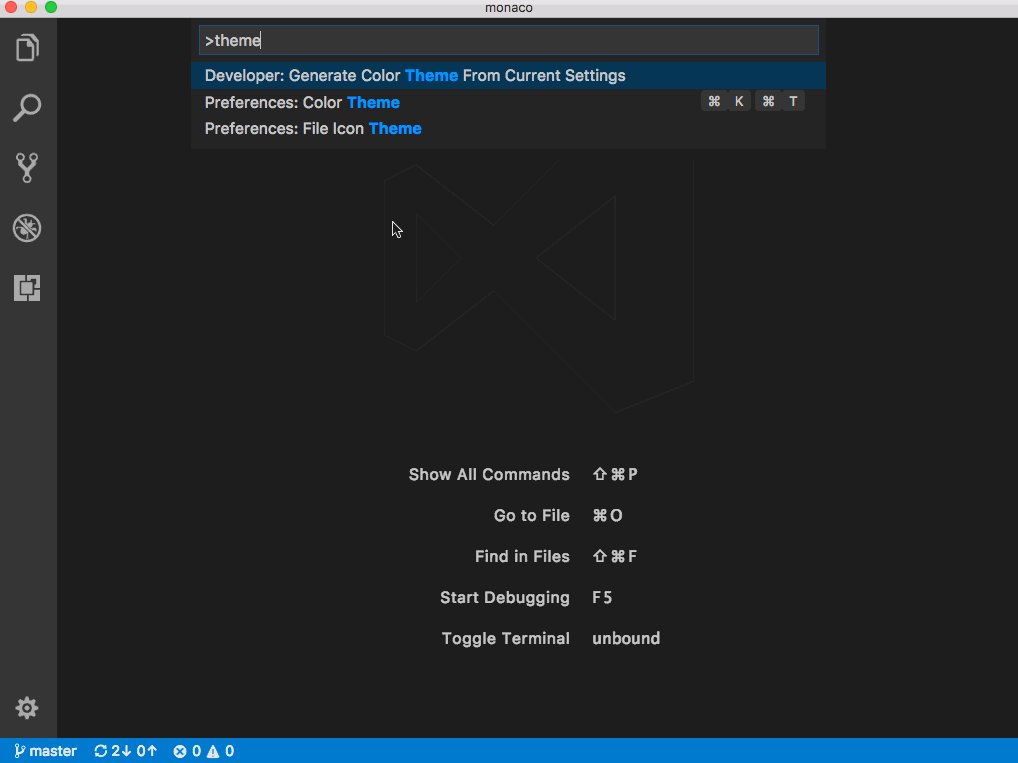
Améliorations de la palette de commandeMicrosoft indique avoir amélioré le menu déroulant de la palette de commandes (Ctrl + Shift + P) pour le rendre plus utile.
Une requête populaire était de toujours restaurer la dernière saisie lors de la réouverture de la palette de commandes. Pour activer ce comportement, il suffit alors de se servir du nouveau paramètre workbench.commandPalette.preserveInput.
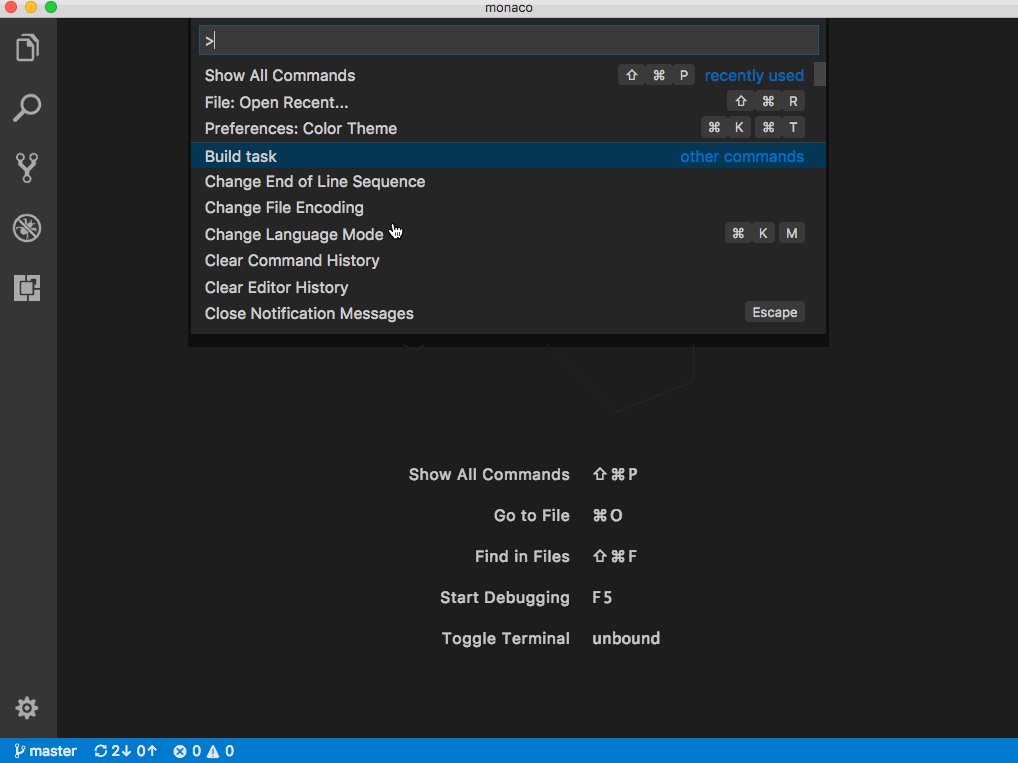
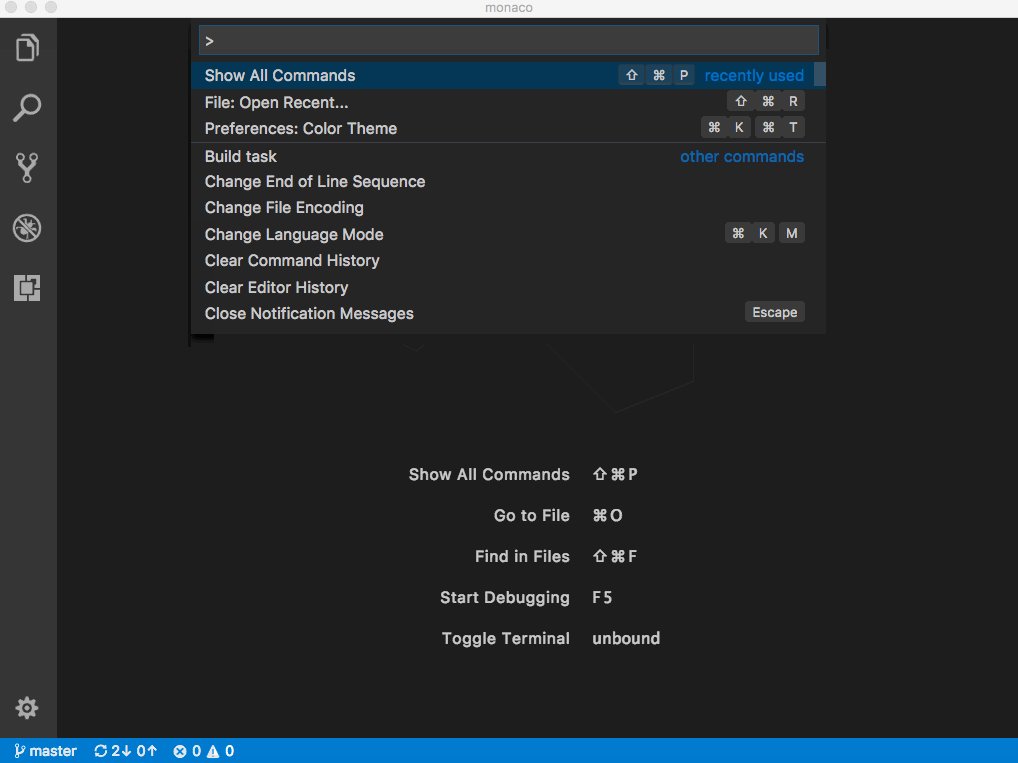
Microsoft a également ajouté une liste de commandes récemment utilisées (MRU) qui persiste entre les redémarrages. Les commandes récemment utilisées s'affichent toujours en haut. Un nouveau paramètre workbench.commandPalette.history vous permet de contrôler le nombre d'entrées à afficher (définissez-le sur 0 pour désactiver cette fonction). Avec le MRU activé, vous n'avez pas besoin d'activer workbench.commandPalette.preserveInput, car l'historique va toujours contenir la dernière commande exécutée par défaut lorsque vous ouvrez la palette de commandes.

Microsoft indique également qu’une nouvelle commande Clear Commands History a été ajoutée pour supprimer rapidement toutes les entrées de l'historique des commandes. Enfin, les raccourcis clavier dans la liste déroulante sont présentés sous la même forme visuelle que dans le clavier.
Nouvelles tâches dans le Menu
Tout d’abord, Microsoft a rajouté le menu Task au-dessus de la palette de Menu. Cette rubrique apporte la nouvelle action Configure Default Build Task qui, lorsqu'elle est utilisée avec la version 0.1.0 d'un fichier tasks.json, ouvre simplement le fichier tasks.json. Microsoft explique que ce n’est qu’à partir de la version 2.0.0 de tasks.json que vous pourrez utiliser le menu Tasks à plein régime.
De nombreuses fonctionnalités intéressantes sont fournies avec le nouveau format de tâche*:
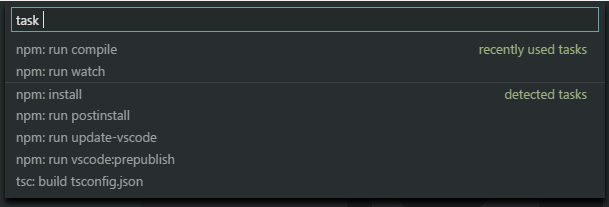
- la commande Run Task affiche maintenant les tâches les plus récemment utilisées, les tâches personnalisées définies et les dernières tâches autodétectées ;
- les tâches sont exécutées dans le terminal intégré. Cela améliore le codage de sortie, appuie pleinement les séquences de contrôle ANSI (par exemple, les couleurs) et prend en charge la saisie d'une tâche ;
- tâche d'autodétection pour TypeScript, Gulp, Jake, Grunt et npm :

- vous pouvez encore définir vos propres tâches personnalisées dans le fichier tasks.json avec un contrôle total sur la façon dont ils sont exécutés sur le terminal. Par exemple, les tâches ci-dessous exécutent un script de test dans le terminal et utilisent un nouveau terminal pour chaque exécution de test :
| Code : | Sélectionner tout |
1 2 3 4 | {
"version": "2.0.0",
"tasks": [
{
"taskName": "Run tests",
"type": "shell",
"command": "./scripts/test.sh",
"windows": {
"command": ".\\scripts\\test.bat"
},
"group": "test",
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
} |
Règles d’indentation
Avec cette version, les auteurs d'extensions de langage peuvent déclarer les règles d'indentation dans un fichier language-configuration.json au lieu de les enregistrer dans la phase d'activation de l'extension.
| Code : | Sélectionner tout |
1 2 3 4 5 6 | {
"indentationRules": {
"increaseIndentPattern": "^\\s*((begin|class|def|else|elsif|ensure|for|if|module|rescue|unless|until|when|while)|(.*\\sdo\\b))\\b[^\\{;]*$",
"decreaseIndentPattern": "^\\s*([}\\]]([,)]?\\s*(#_|$)|\\.[a-zA-Z_]\\w*\\b)|(end|rescue|ensure|else|elsif|when)\\b)"
}
} |
Préversion du Multi Root Workspaces
Explorateur de fichiers
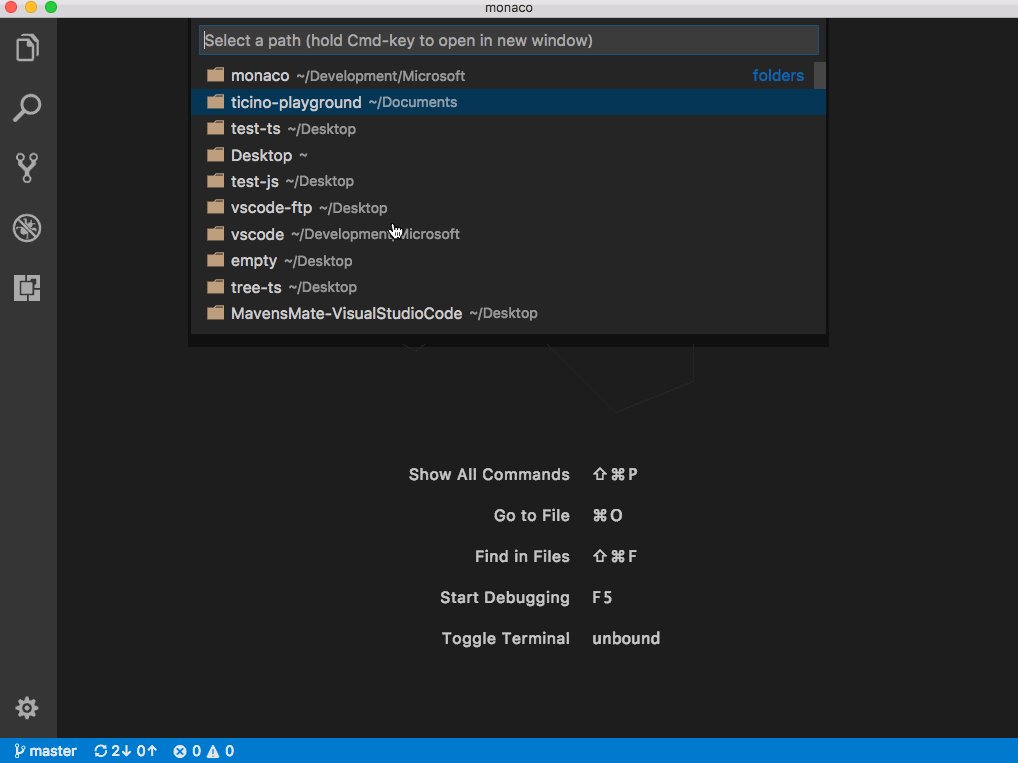
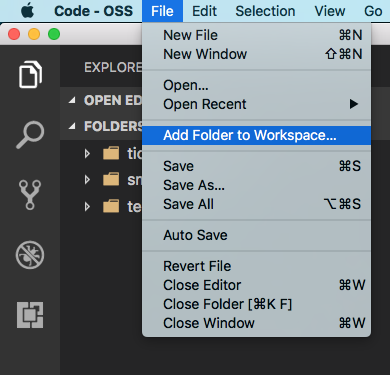
L'Explorateur de fichiers peut maintenant afficher plusieurs dossiers racine dans un seul arbre. Vous pouvez facilement ajouter des dossiers racine dans le menu Fichier ou dans le menu contextuel :

Une fois qu'un dossier racine est ajouté, l'Explorateur affichera le nouveau dossier en tant que racine dans l'arborescence des fichiers. Vous pouvez cliquer avec le bouton droit de la souris sur l'un des dossiers racine pour ajouter plus de dossiers racine ou pour le supprimer.
Recherche
La recherche de texte intégral et le sélecteur de fichiers Quick Open prennent en compte les dossiers racine supplémentaires. Lors de la recherche, les résultats de tous les dossiers racine apparaîtront dans la vue des résultats de recherche.
Pour distinguer les résultats avec le même nom de fichier sur les dossiers racine, le nom du dossier racine est utilisé comme préfixe du chemin relatif dans la liste des résultats. Les paramètres comme search.exclude sont pris en charge pour chaque dossier racine s'il est configuré et dans tous les dossiers si configurés en tant que paramètre utilisateur global.
API Proposed multi-root
Avoir plusieurs dossiers ouverts dans l'éditeur nécessite une API plus puissante. Lorsqu’une seule racine est prise en charge, l'API rootPath peut toujours faire l’affaire et la compatibilité est maintenue. Cependant, Microsoft indique avoir une nouvelle API plus puissante dans le pipeline. Cette API vous permet d'inspecter tous les dossiers de l'espace de travail et envoie un événement lorsque ceux-ci changent. Elle vous donne également accès au nouveau modèle de configuration.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | export namespace workspace {
/**
* List of workspace folders or `undefined` when no folder is open. The *first*
* element in the array is equal to the [`rootPath`](#_workspace.rootPath)
*/
export let workspaceFolders: Uri[] | undefined
/**
* An event that is emitted when a workspace folder is added or removed.
*/
export const onDidChangeWorkspaceFolders: Event<WorkspaceFoldersChangeEvent>;
/**
* Get a configuration object.
*
* @param section A dot-separated identifier.
* @param resource A resource for which configuration is asked
* @return The full workspace configuration or a subset.
*/
export function getConfiguration2(section?: string, resource?: Uri): WorkspaceConfiguration2;
}
export interface WorkspaceFoldersChangeEvent {
readonly addedFolders: Uri[];
readonly removedFolders: Uri[];
}
export interface WorkspaceConfiguration2 extends WorkspaceConfiguration {
/**
* Retrieve all information about a configuration setting. A configuration value
* often consists of a *default* value, a global or installation-wide value,
* a workspace-specific value and a folder-specific value.
*
* The *effective* value (returned by [`get`](#_WorkspaceConfiguration.get))
* is computed like this: `defaultValue` overwritten by `globalValue`,
* `globalValue` overwritten by `workspaceValue`. `workspaceValue` overwritten by `folderValue`.
*
* *Note:* The configuration name must denote a leaf in the configuration tree
* (`editor.fontSize` vs `editor`) otherwise no result is returned.
*
* @param section Configuration name, supports _dotted_ names.
* @return Information about a configuration setting or `undefined`.
*/
inspect<T>(section: string): { key: string; defaultValue?: T; globalValue?: T; workspaceValue?: T, folderValue?: T } | undefined;
} |
| Code : | Sélectionner tout |
"enableProposedApi": true
Source : Visual Studio Code
Et vous ?
 Quelles améliorations vous intéressent le plus ?
Quelles améliorations vous intéressent le plus ?
Vous avez lu gratuitement 2 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



